R em 2021 com o VSCode

Comecei a usar o VSCode em outubro de 2020 quando comecei a estudar Python. Pesquisando sobre o setup ideal, li que a IDE de menor impacto para usuários de R (R Core Team 2020) seria o Spyder, mas que a experiência de um usuário Python nativo seria com o VSCode, então foi pra lá que eu fui, mesmo sendo uma experiência mais complicada.
Rapidamente me apaixonei por sua capacidade e maturidade. Há extensões da comunidade para tudo, o que torna a experiência muito agradável! Entretanto, o ecossistema do R ainda era muito voltado ao RStudio e eu ainda me via preso naquela IDE no meu dia-a-dia com o R. Claro que isso mudou quando vi um tweet do Miles McBain sobre a adição dos RStudio Addins ao VSCode.
Passando a considerar o VSCode como uma possibilidade real para R, dei uma pesquisada e achei esse post do Kun Ren que oferece um setup para trabalhar em R no VSCode. Neste post falo das funcionalidades e de como configurar.
QUAL A BOA DO VSCODE?
A maioria das funcionalidades implementadas pela extensão do R ou pelo Language Server já estão detalhadas no post do Kun Ren, então, se ainda não leu, corre lá! Aqui vou demonstrar algumas funcionalidades gerais e extensões que salvam minha vida no dia-a-dia.
Intellisense
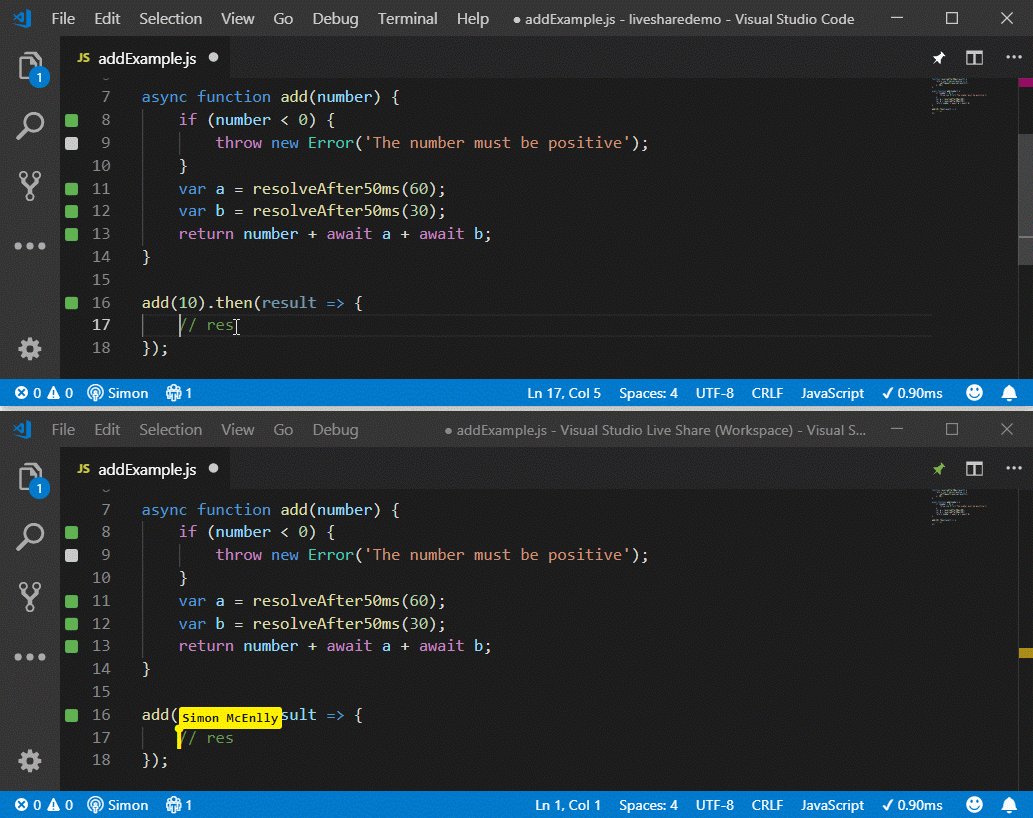
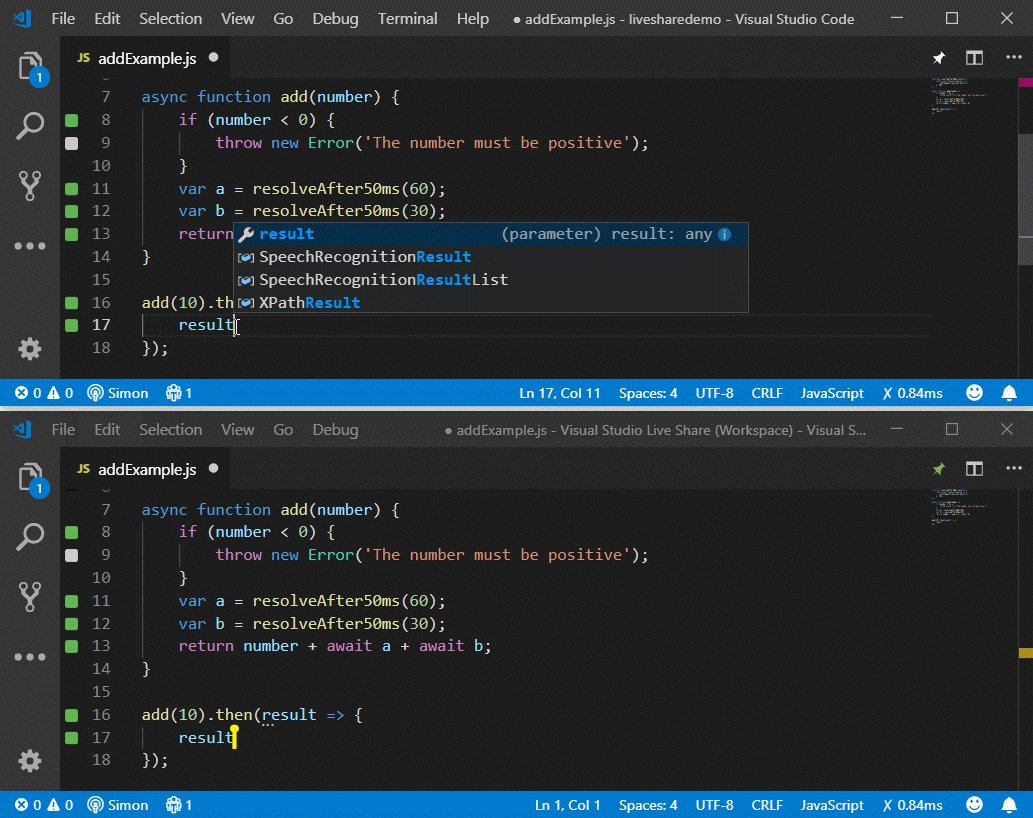
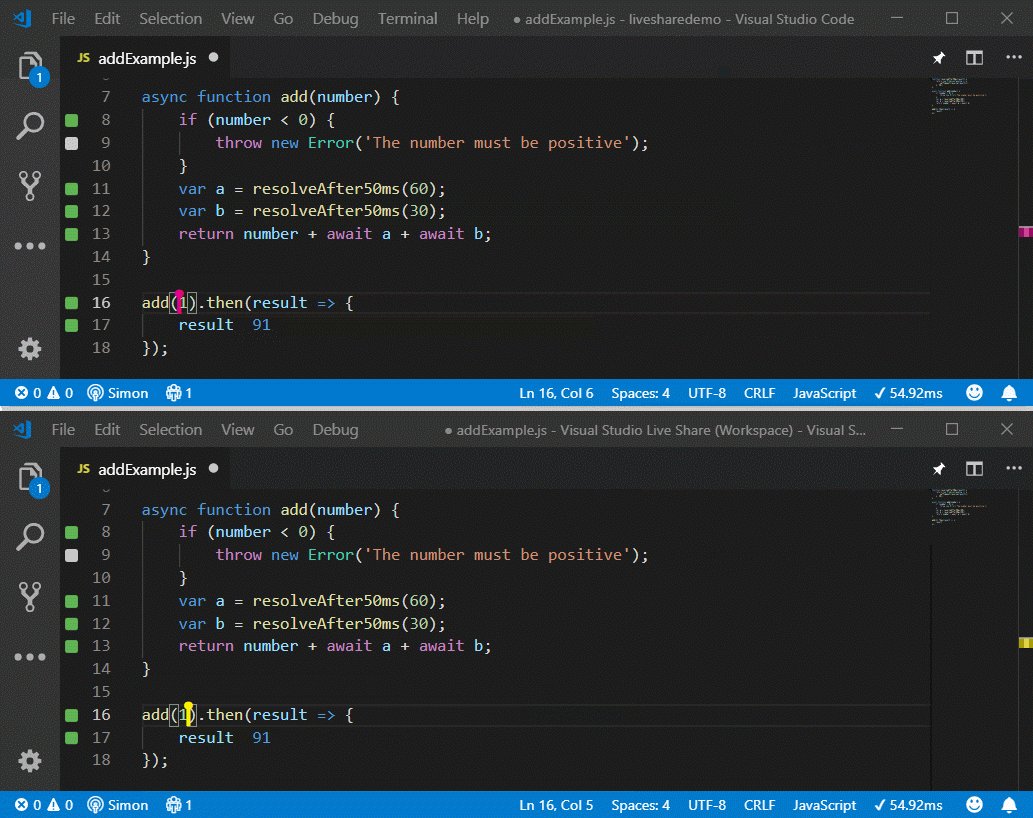
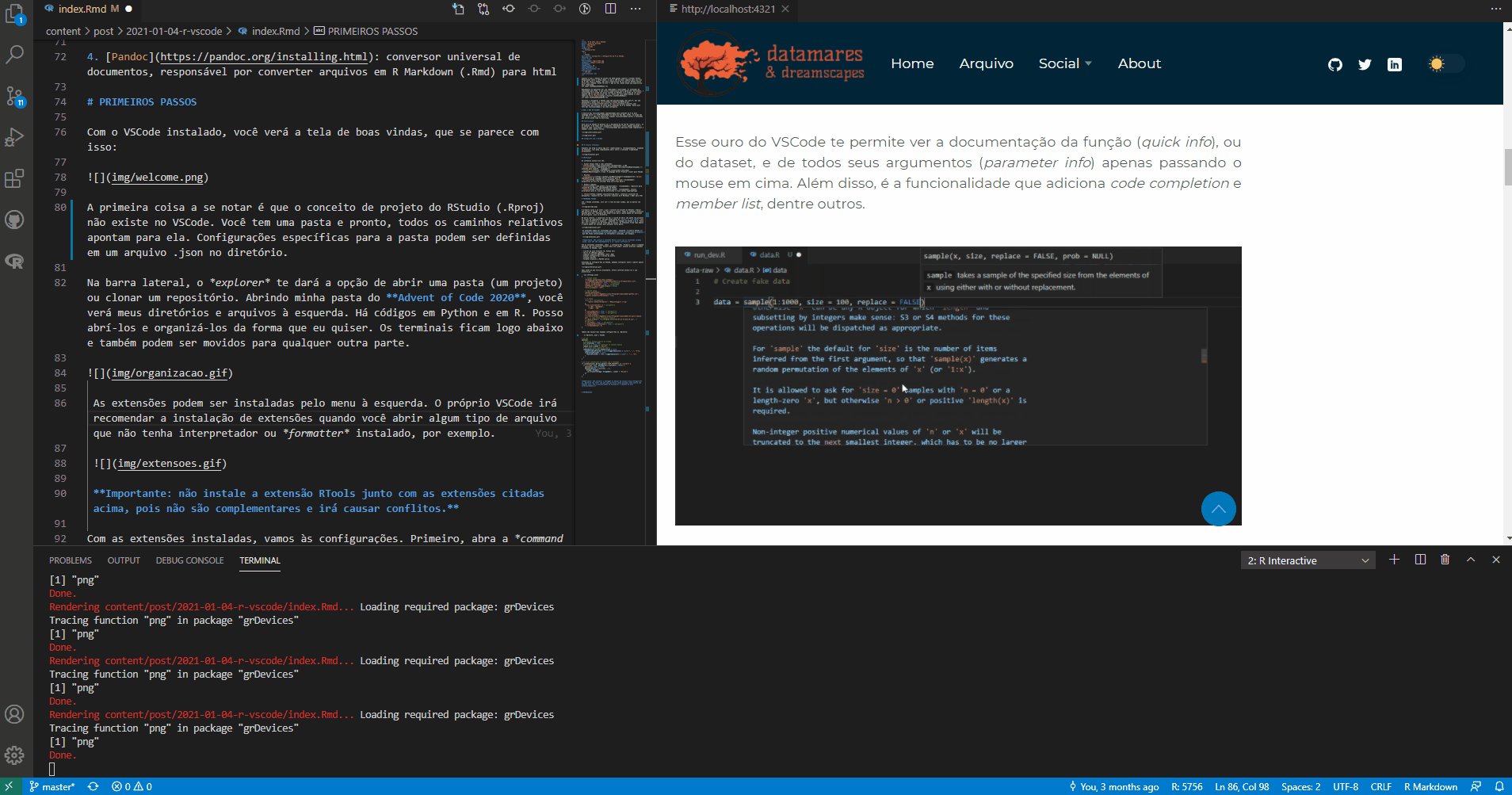
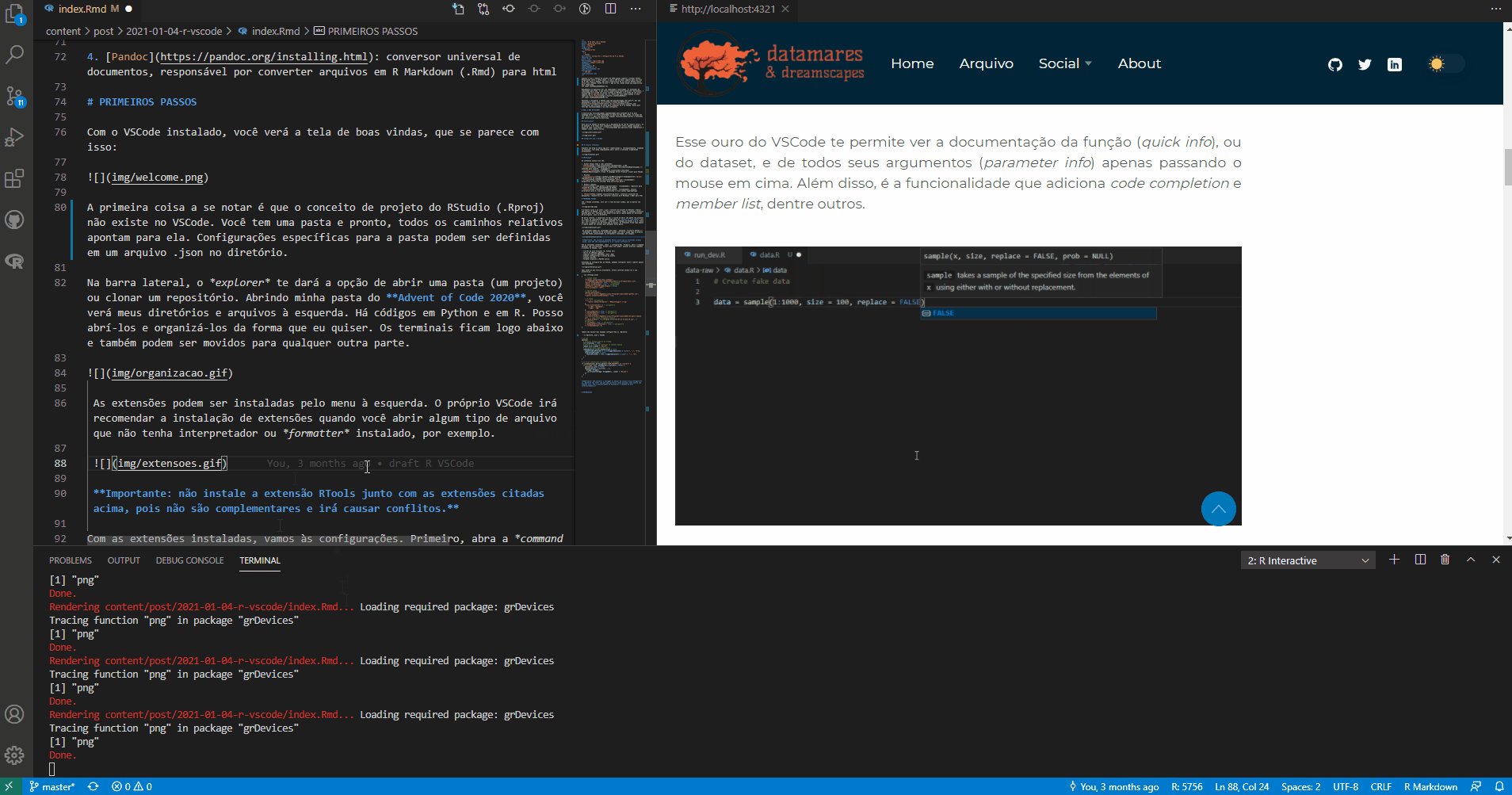
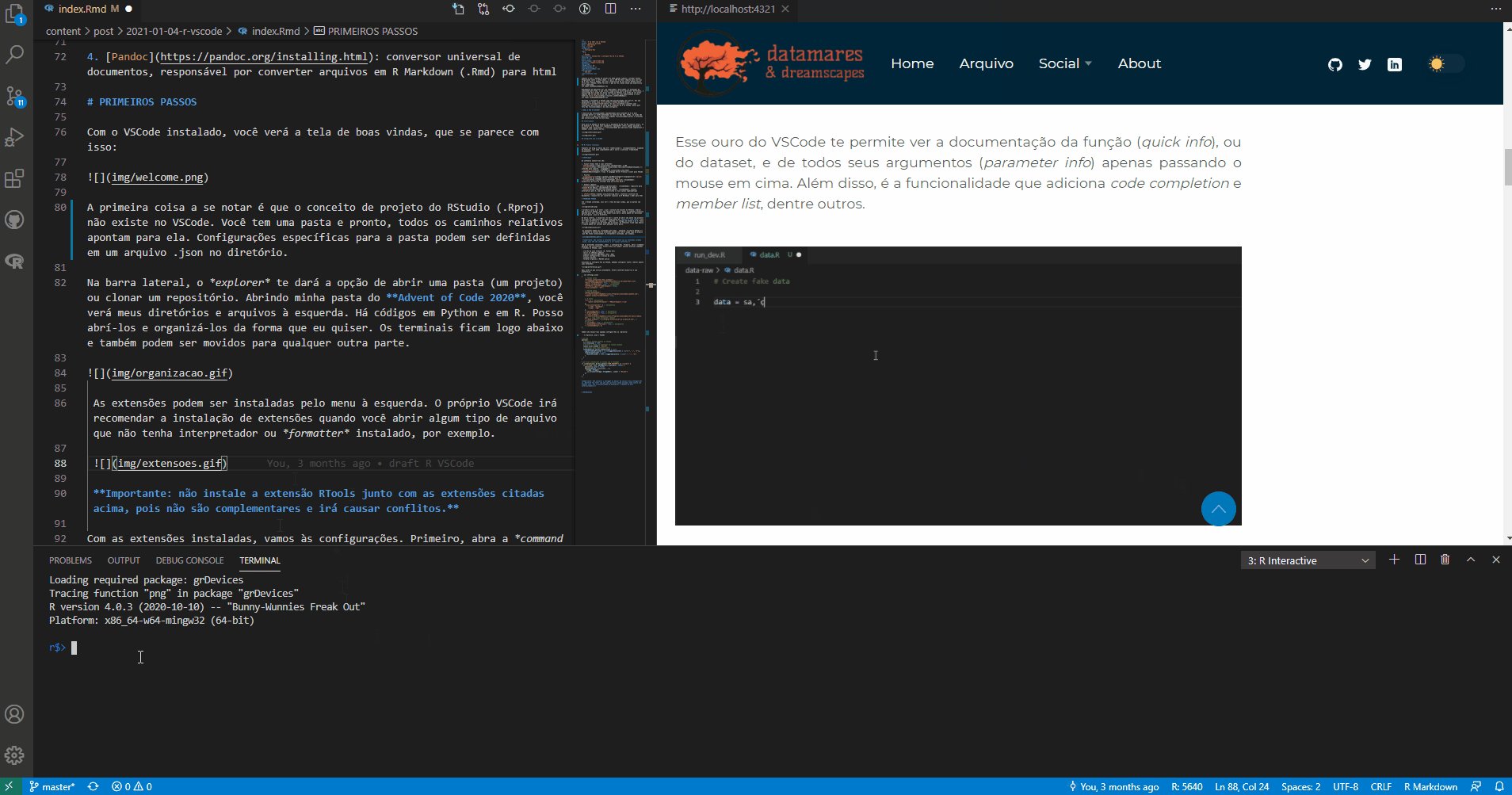
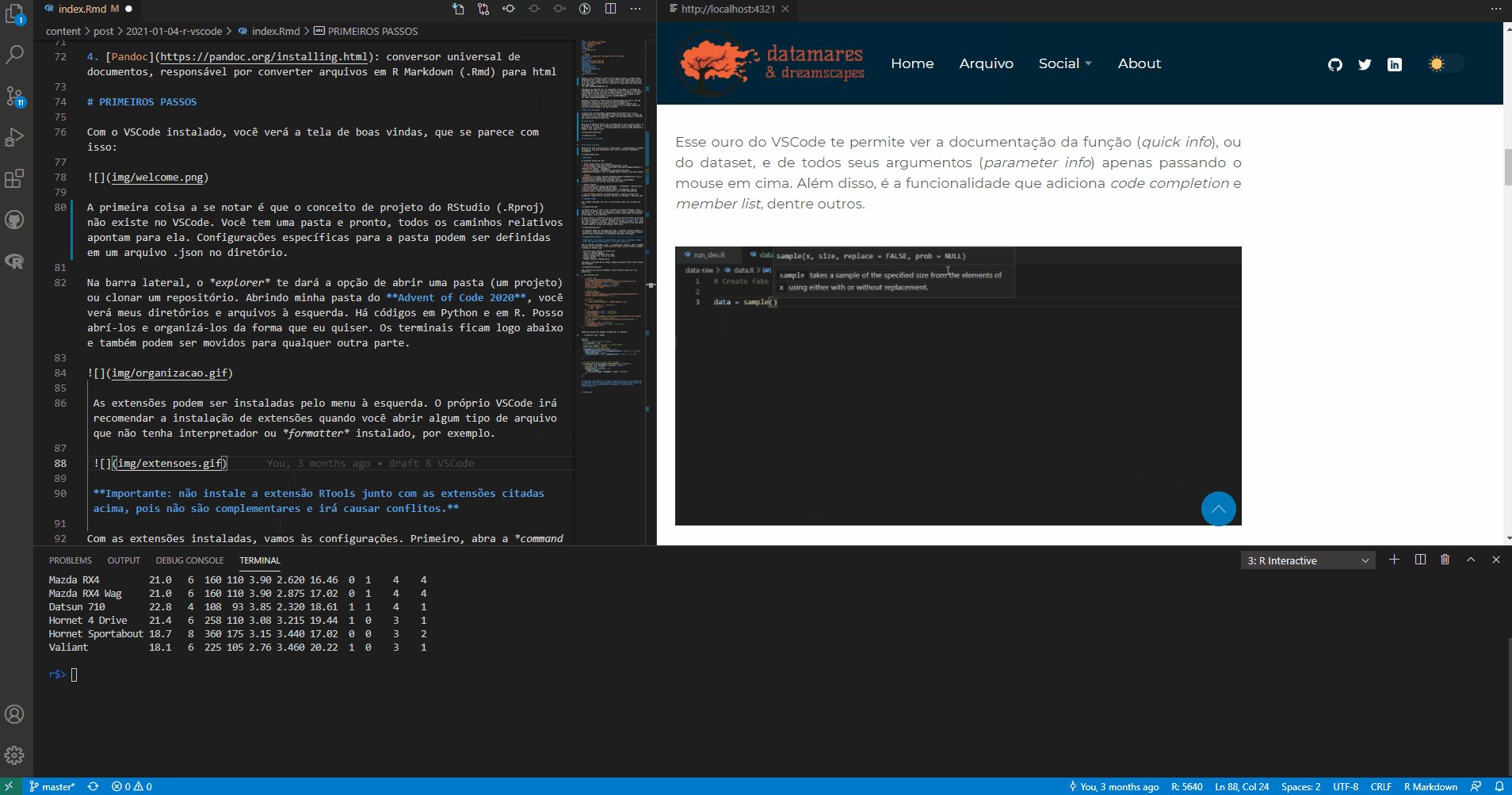
Esse ouro do VSCode te permite ver a documentação da função (quick info), ou do dataset, e de todos seus argumentos (parameter info) apenas passando o mouse em cima. Além disso, é a funcionalidade que adiciona code completion e member list, dentre outros.

code completion, hover, quick info, parameter info

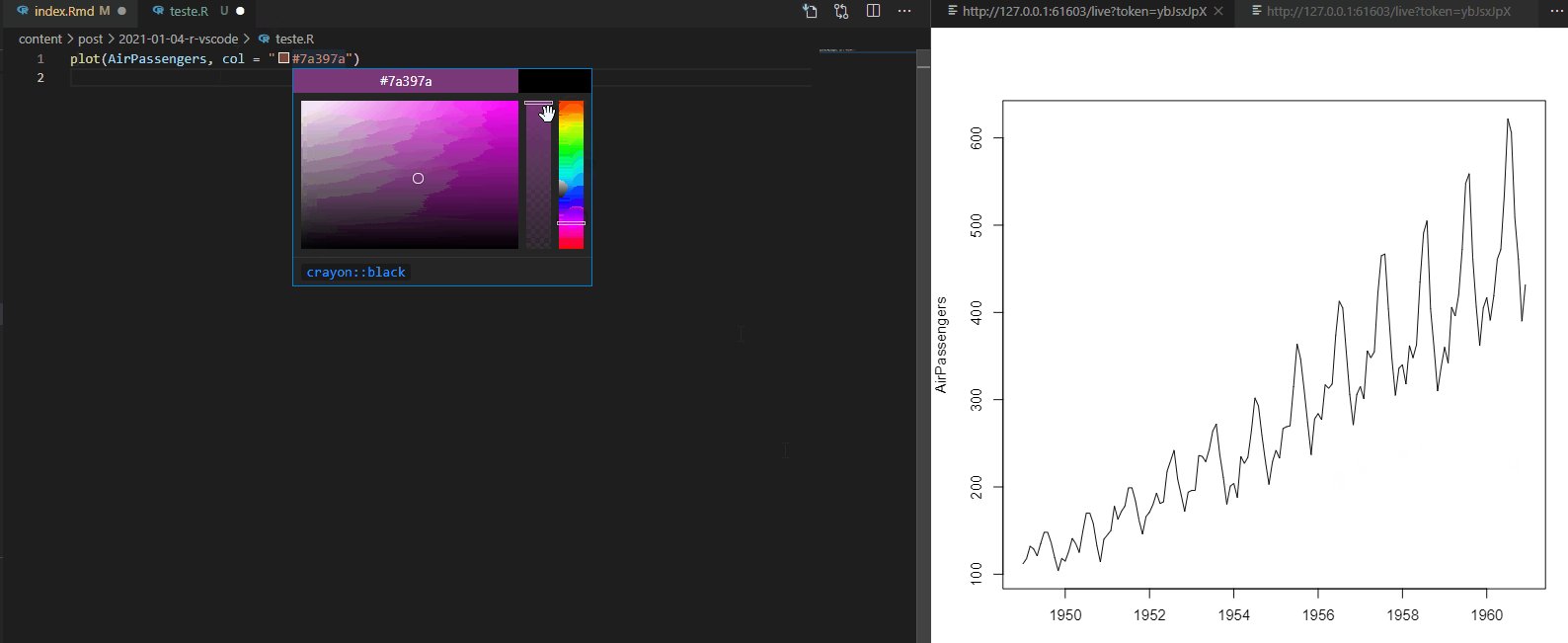
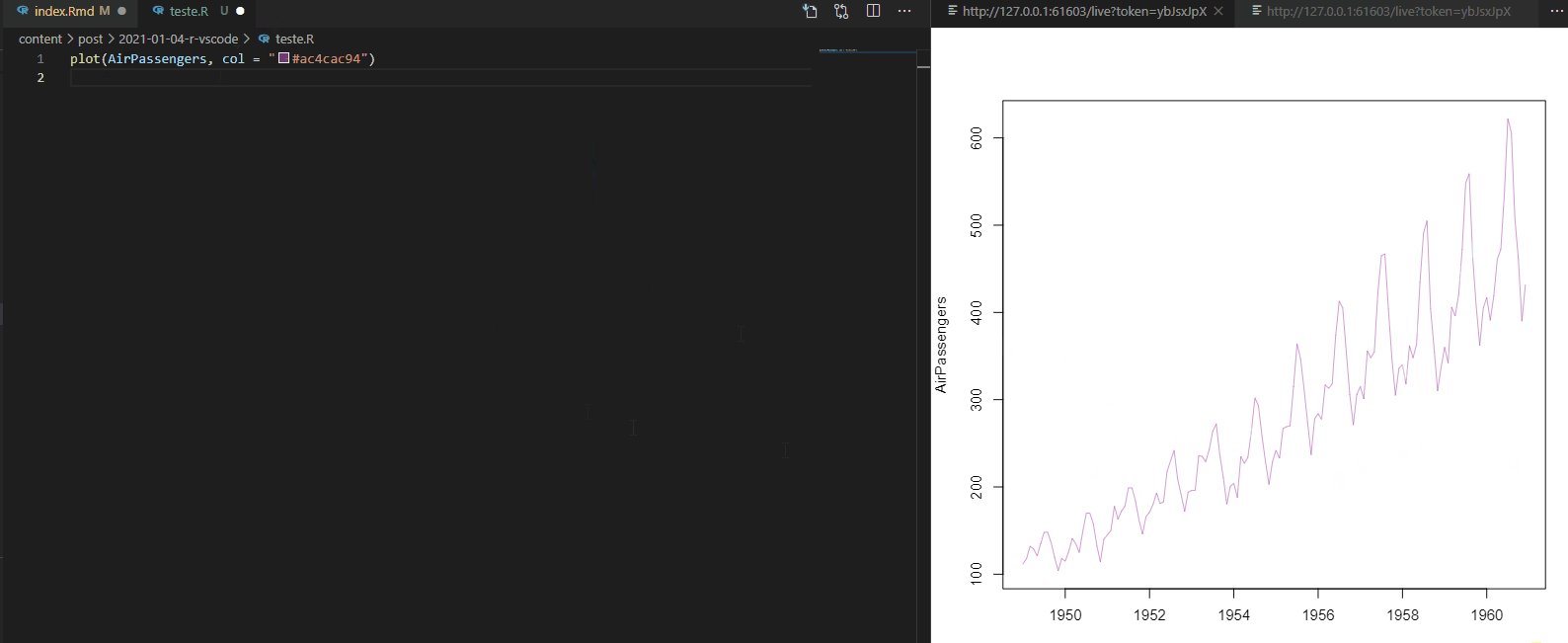
seleção de cores via IDE (。◕‿◕。)
Integração com Git e GitHub
As extensões GitHub Pull Requests and Issues e Git Lens permitem uma integração profunda com o GitHub, de forma que você não precisa deixar o VSCode. Você pode abrir, comentar e fechar issues e PRs; enviar, visualizar e editar commits; realizar quaisquer comandos bash via command pallet (push, pull, checkout, prune, rebase etc), dentre outros.

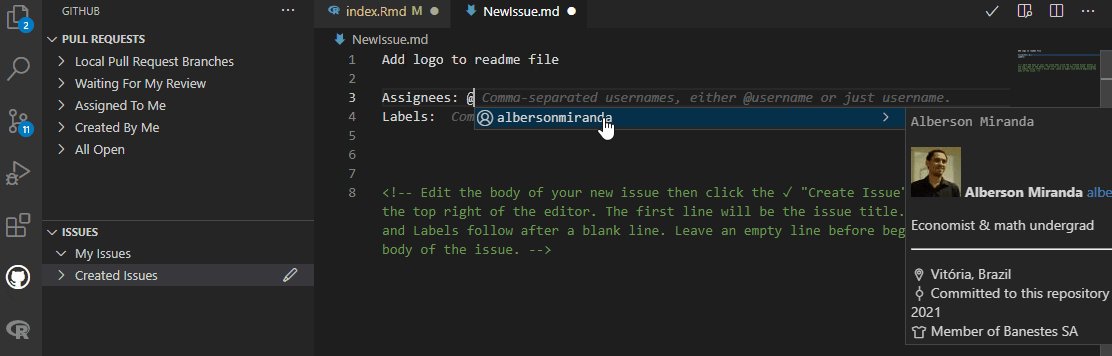
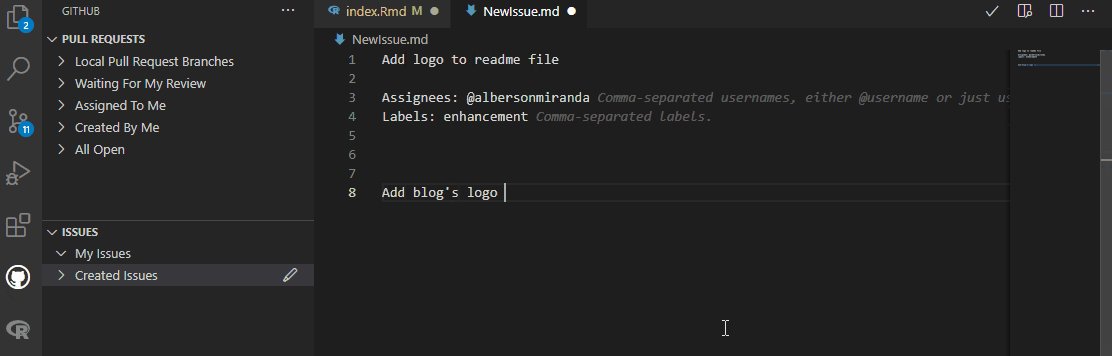
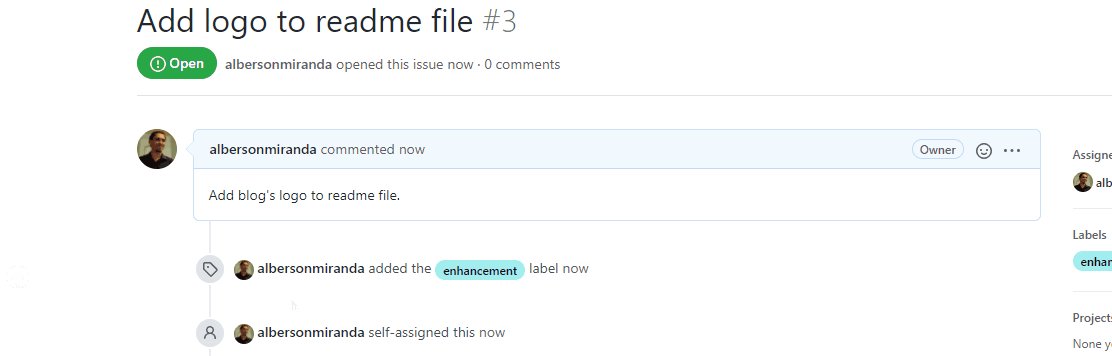
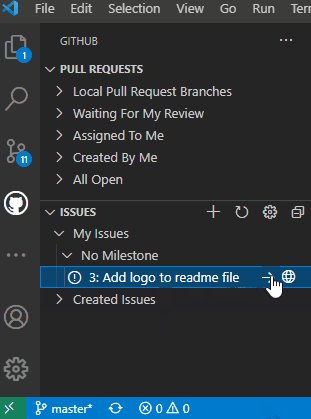
criando issue
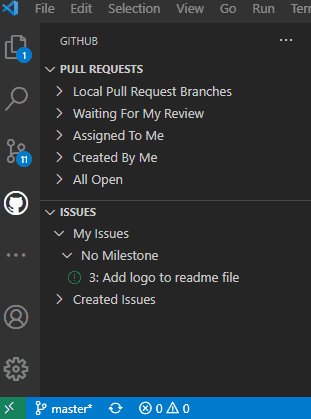
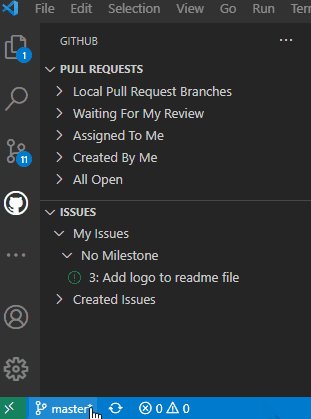
Clicando na issue, o VSCode já abre um novo branch e faz o checkout para você trabalhar nela (e ainda deixa engatilhada uma commit message personalizada!).

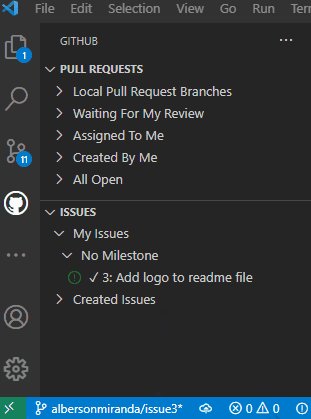
criando um novo branch via issue
E, ao final do trabalho, basta clicar em criar um novo PR que a própria IDE envia o branch pra origem e traz a interface do PR. Tudo sem abrir o navegador ou o terminal.

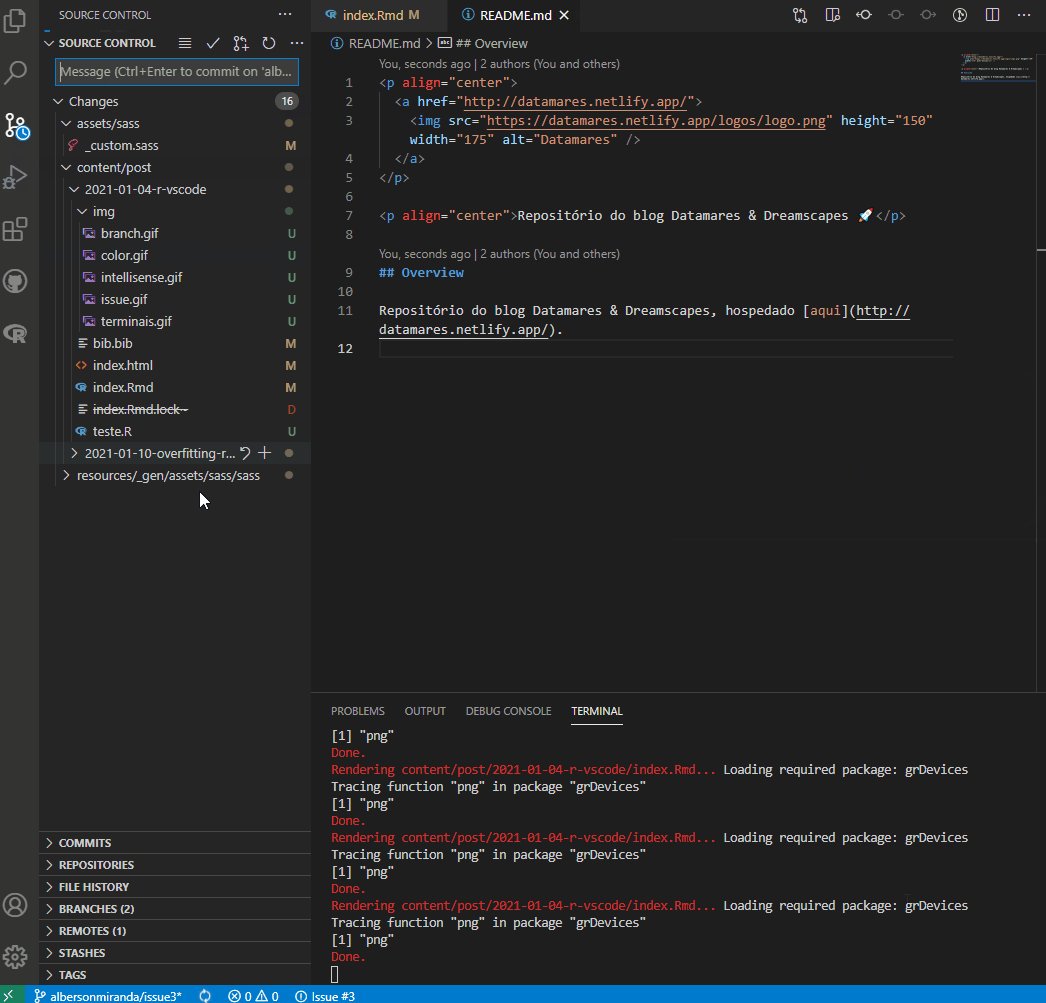
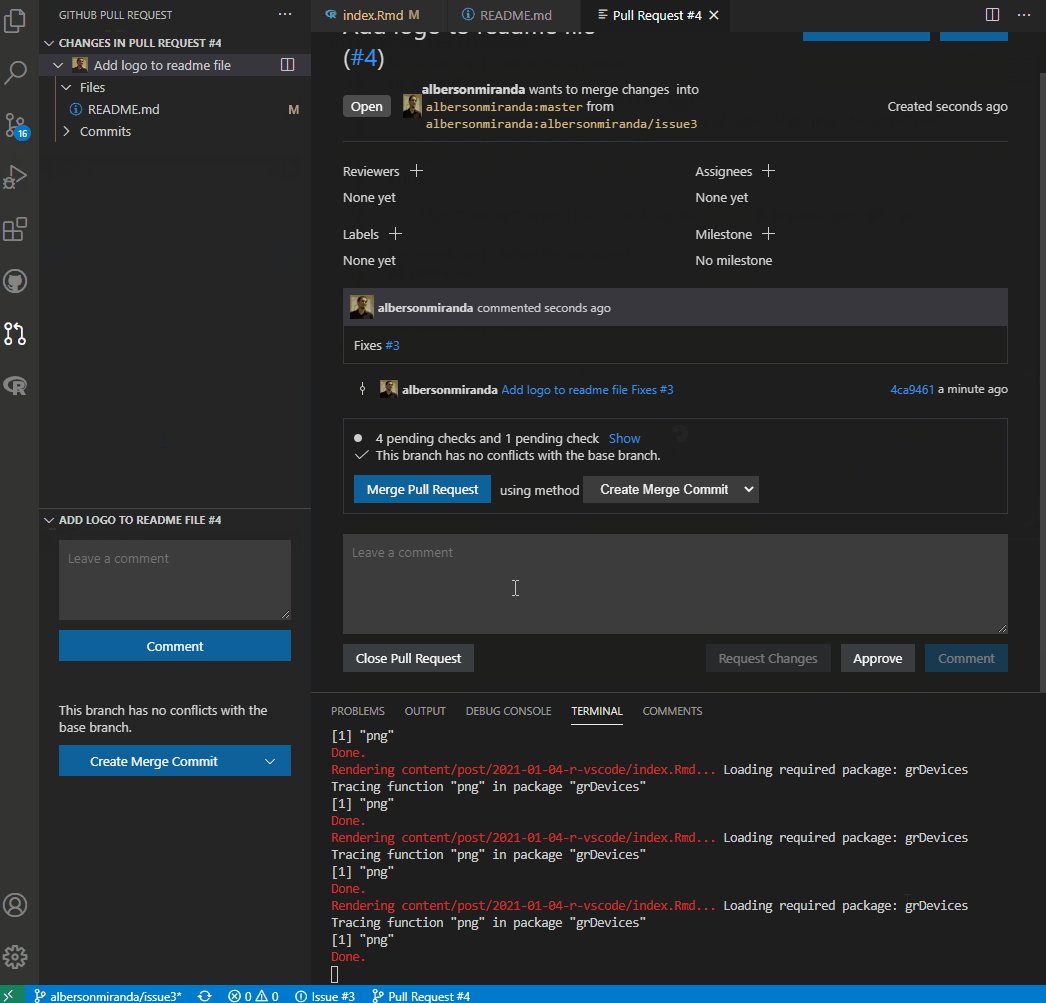
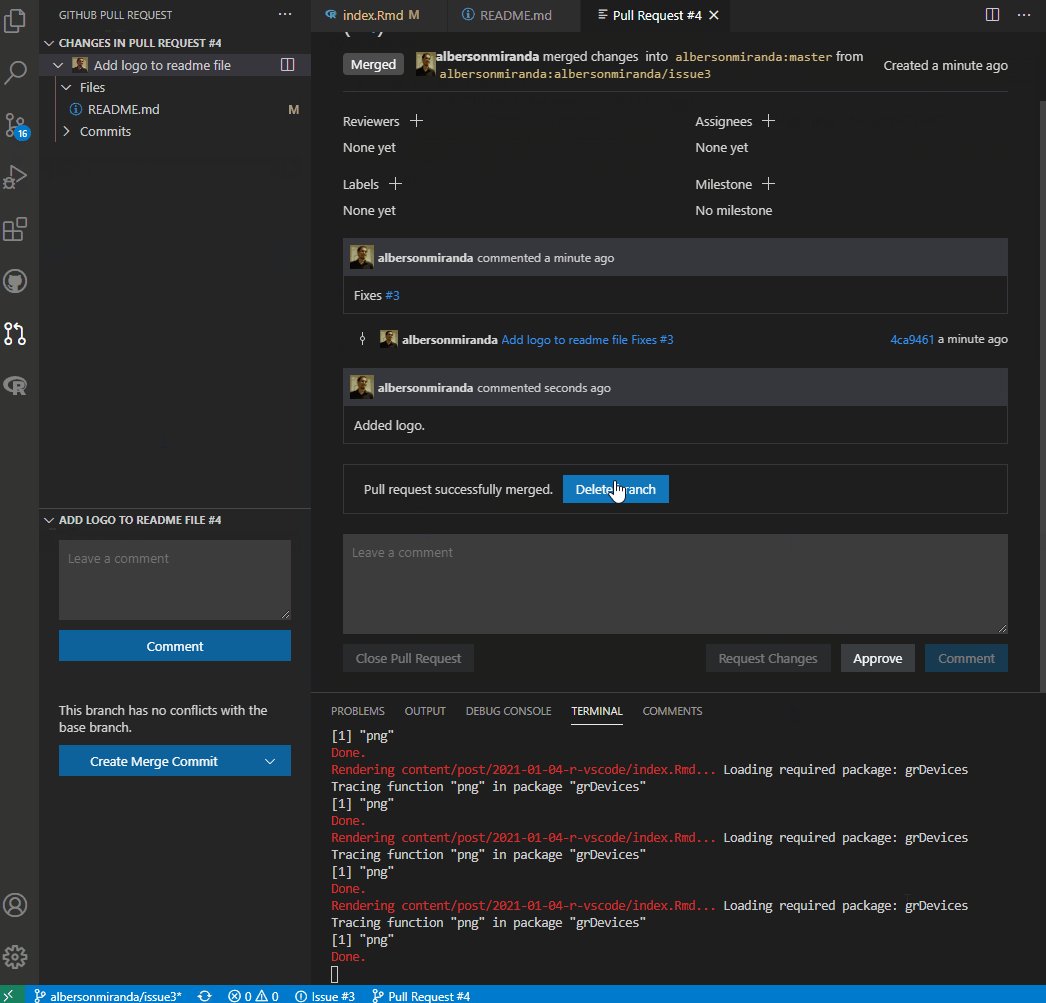
criando pull request
Múltiplos Terminais
Enquanto seu blog ou Shiny app está renderizando e, consequentemente, ocupando um terminal, você pode simplesmente abrir outro e continuar trabalhando normalmente!

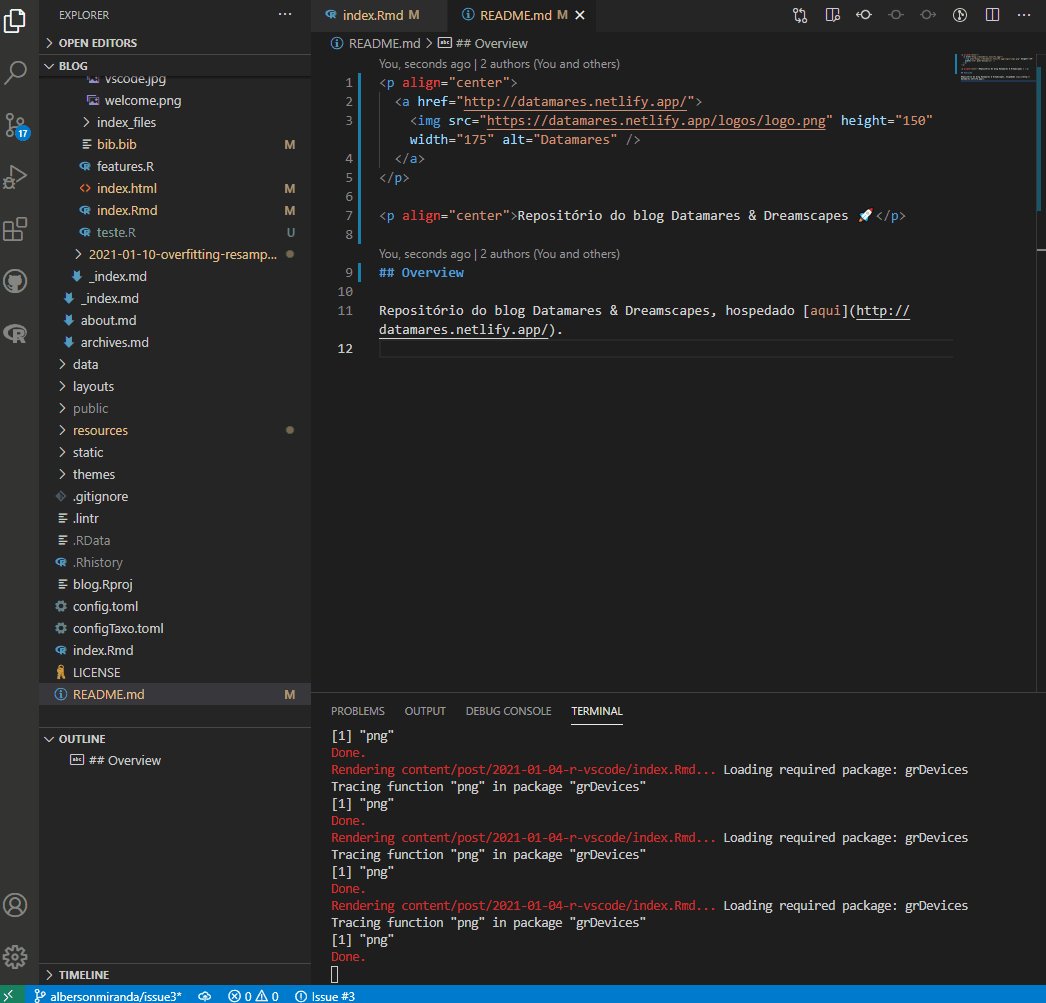
pode-se abrir quantos terminais quiser!
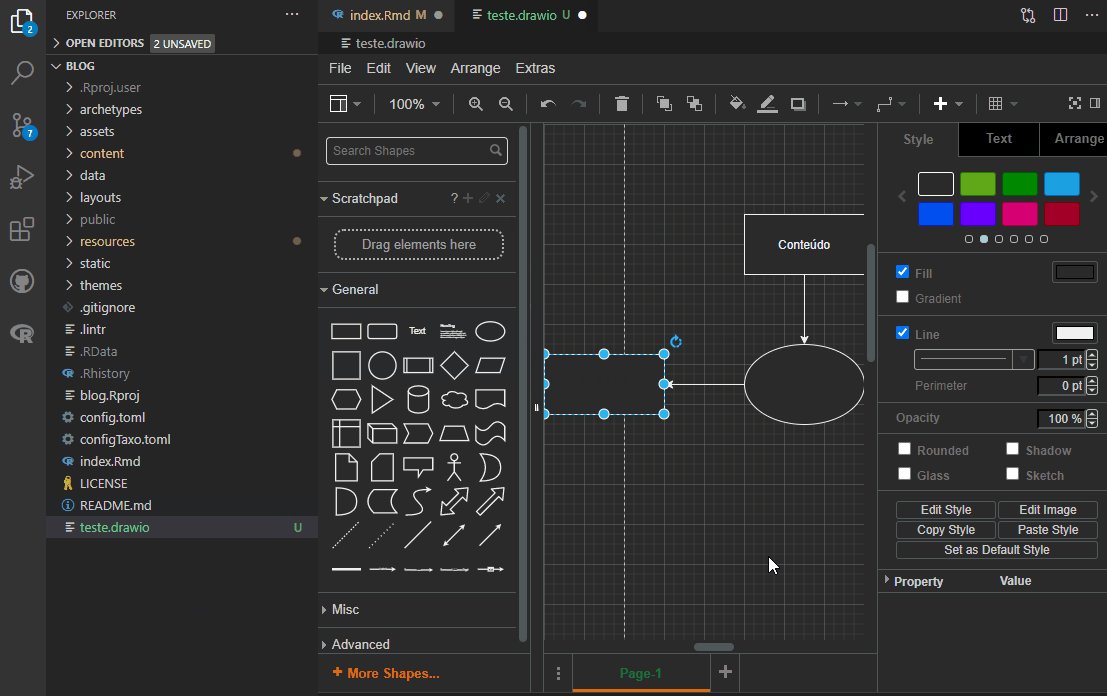
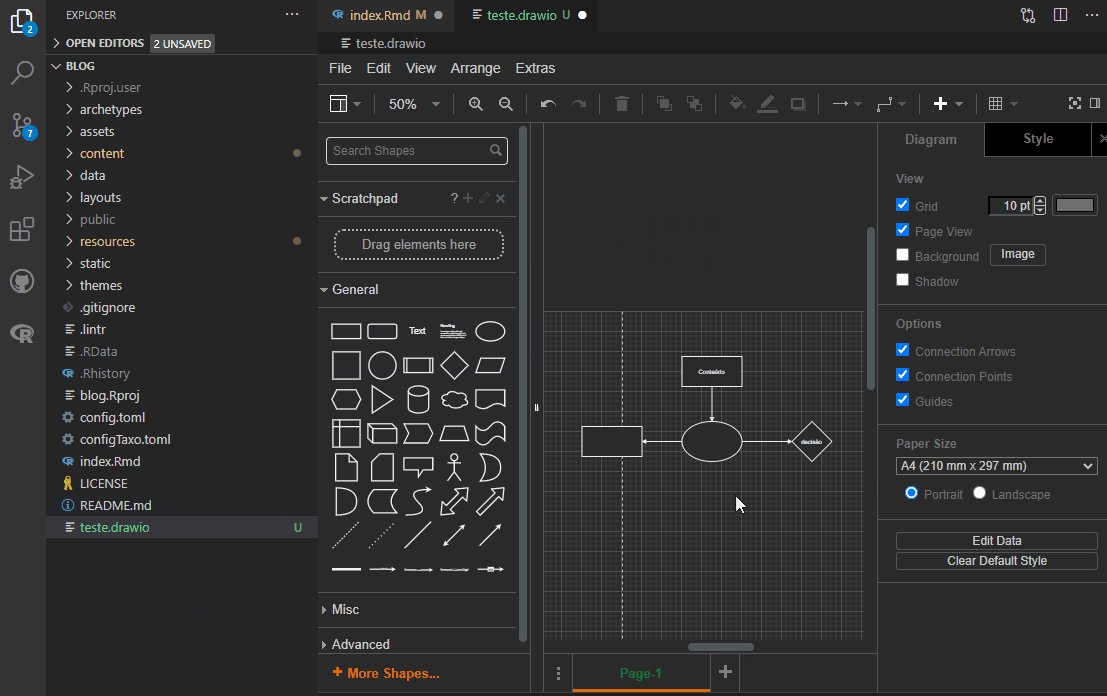
Draw.io
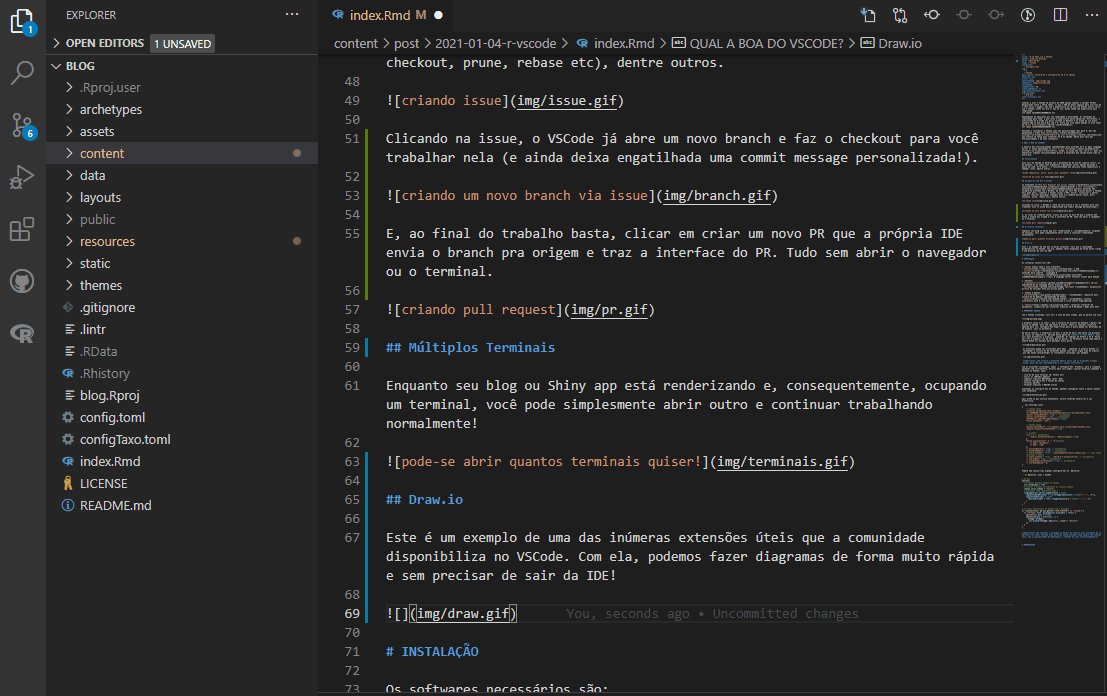
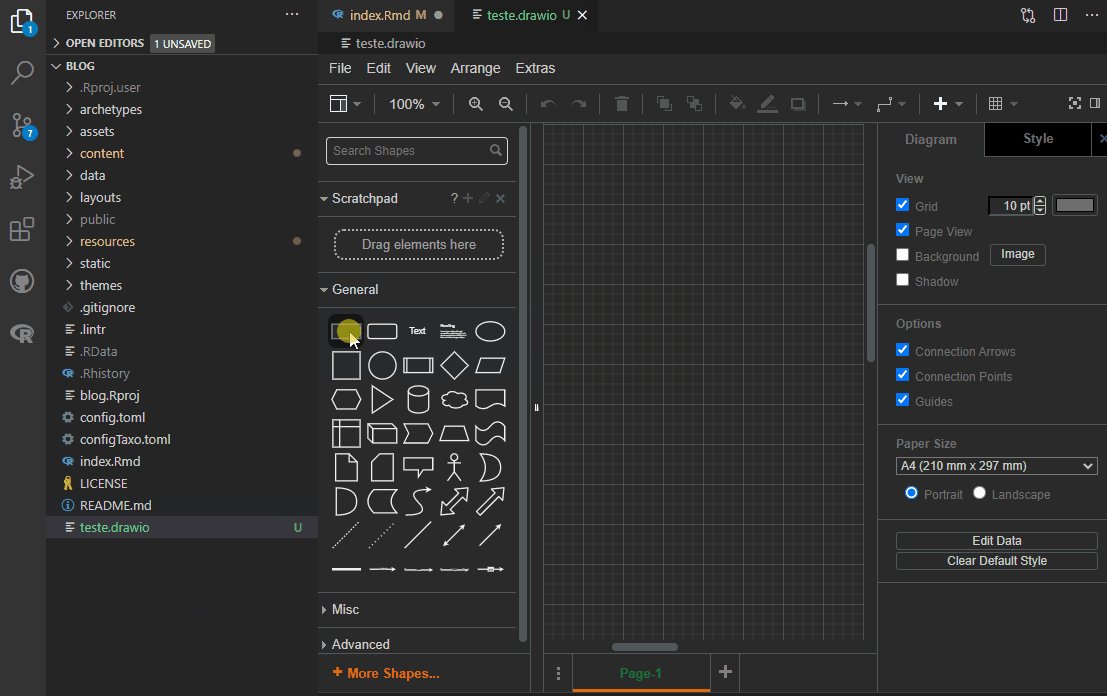
Este é um exemplo de uma das inúmeras extensões úteis que a comunidade disponibiliza no VSCode. A extensão draw.io integra o diagrams.net ao VSCode. Com ela, podemos fazer diagramas de forma muito rápida e sem precisar de sair da IDE!

para criar um diagrama, basta criar um arquivo com a extensão .drawio

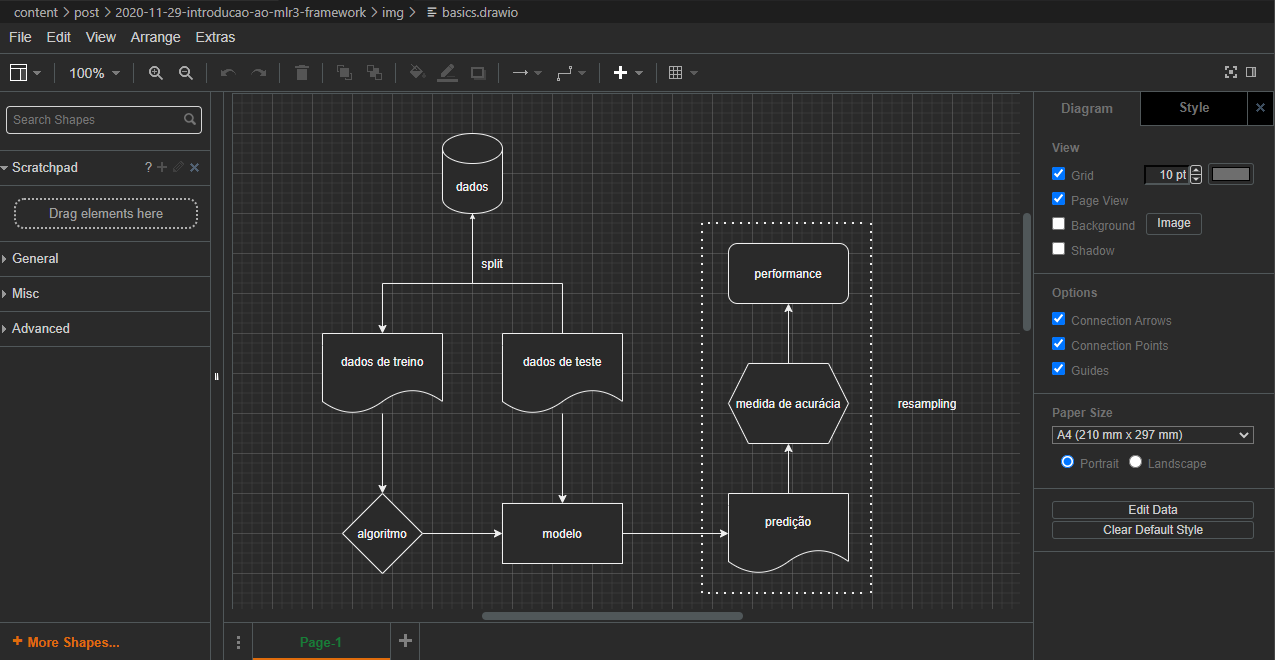
diagrama que fiz para o esse post usando a extensão
Windows Subsystem for Linux
Está em uma máquina Windows e já precisou de depurar alguma treta em ambiente Linux? Então você já teve o desprazer de instalar máquinas virtuais ou dual boot (╯°□°)╯︵ ┻━┻
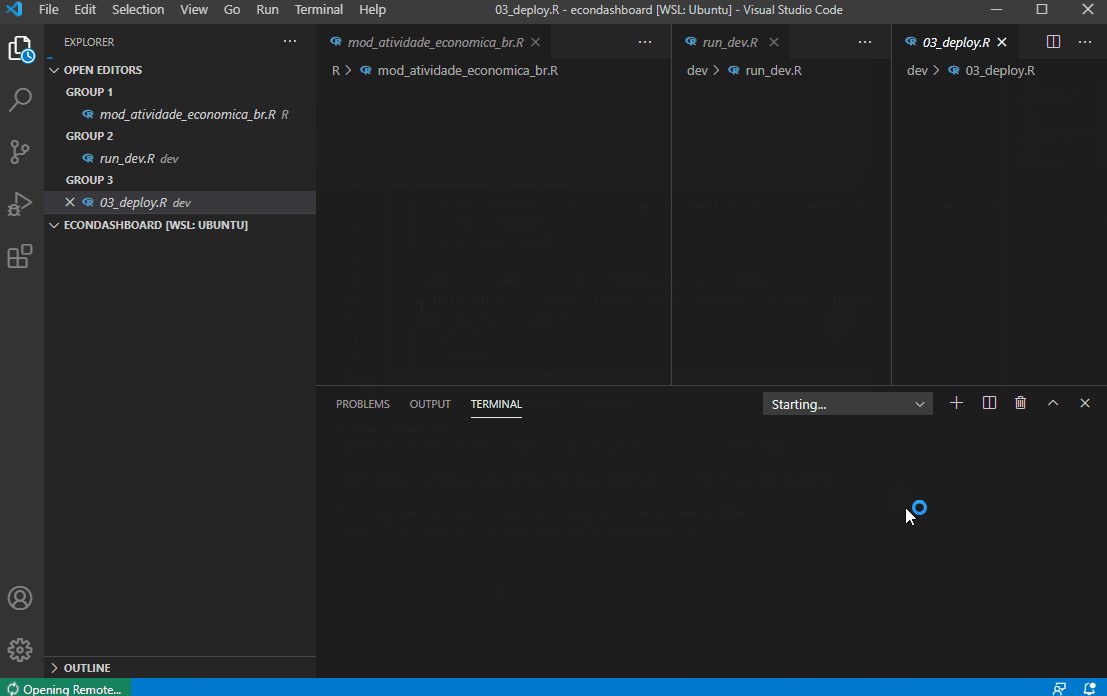
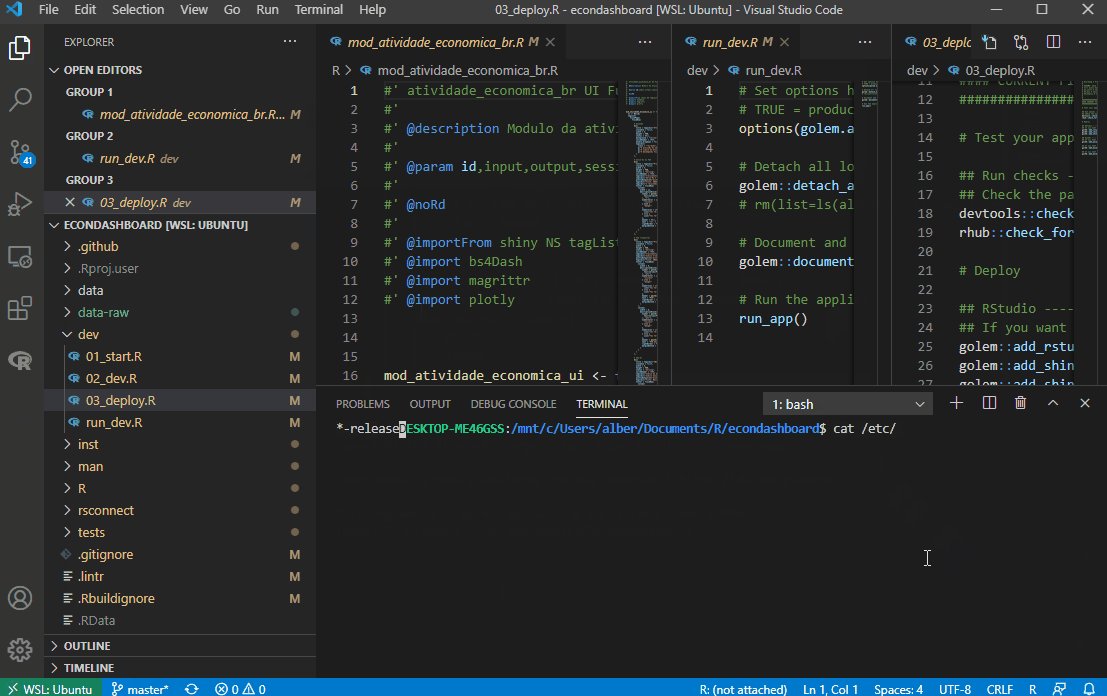
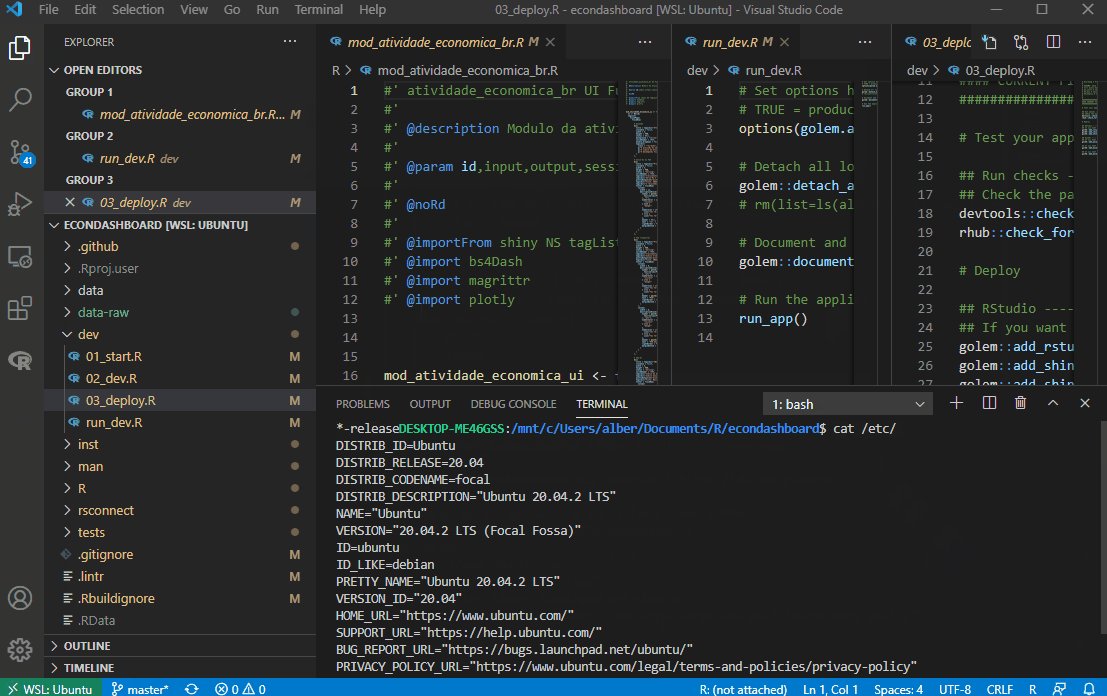
Boa notícia: com a extensão Remote - WSL sua pasta (projeto) é copiada e reaberta em um ambiente Linux, com o terminal bonitinho e pronto para o uso. Tudo isso a um clique de distância!

iniciando uma sessão em ambiente Linux
Linter integrado
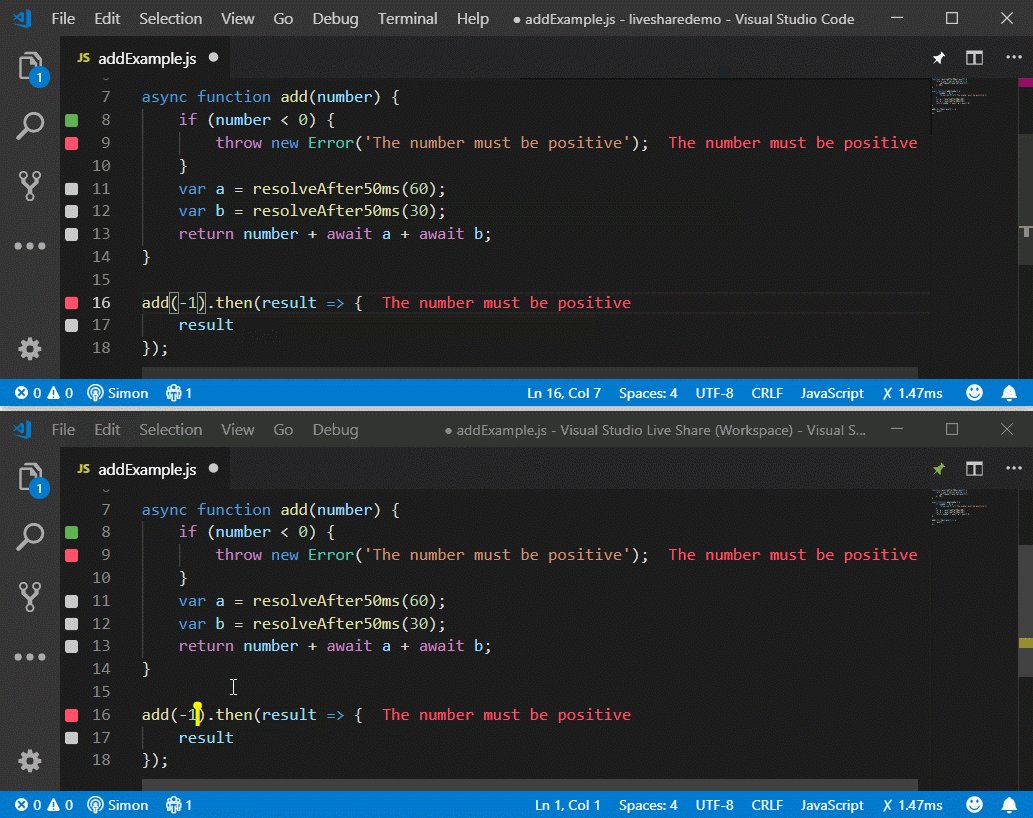
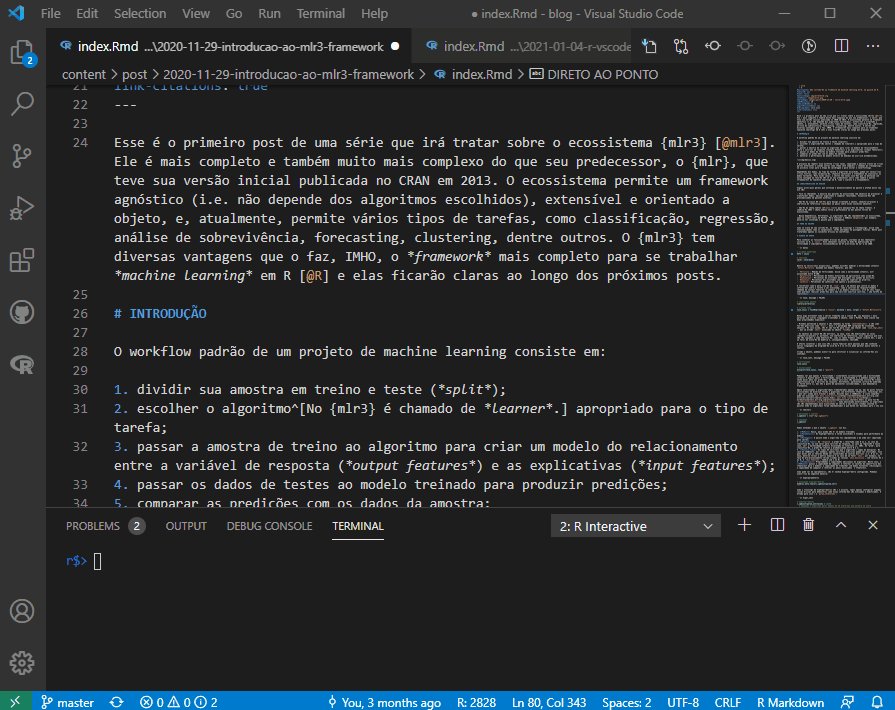
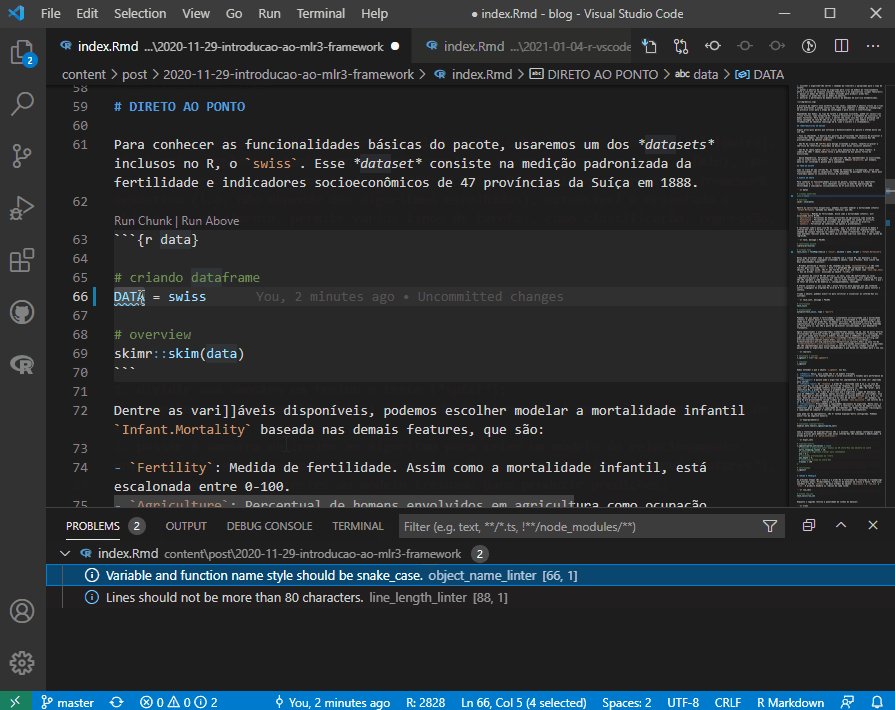
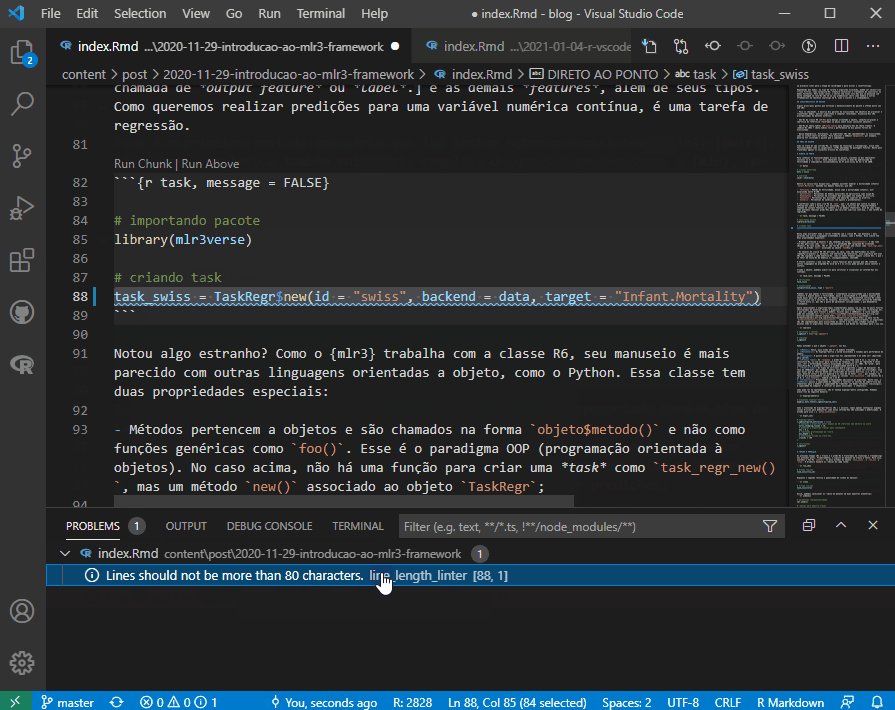
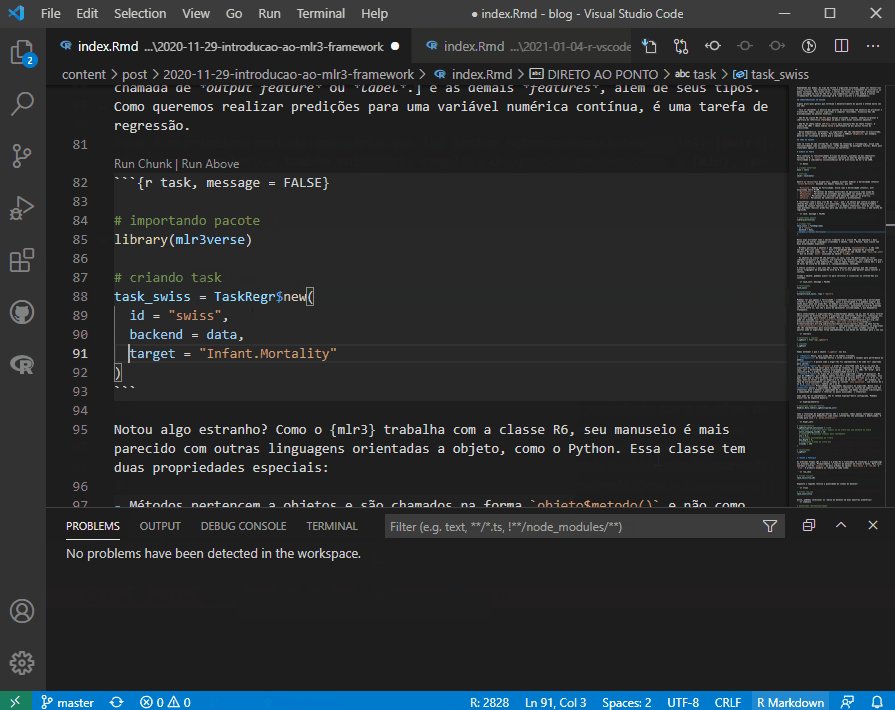
A extensão do R no VSCode integra o pacote {lintr} à IDE, de forma que você tem as informações de ajustes de estilo a se fazer em seu código em tempo real.

verificação de estilo em tempo real
CONFIGURAÇÃO
Para começar você só precisa do VSCode e das extensões R e R-LSP. Mas compartilho aqui o setup que considero fornecer a melhor experiência:
- Visual Studio Code e suas extensões:
- VSCode: a IDE
- vscode-R: extensão para suporte à linguagem R
vscode-r-lsp: R Language Server Protocol Client para VSCode1
- Pacotes:
- languageserver (Lai 2020): implementação de Language Server Protocol para R
- httpgd (Rupprecht 2021) (recomendado): dispositivo gráfico de servidor http assíncrono para R
- Python & Radian:
- Python (recomendado): requisito para instalação do Radian, implementado em Python
- Radian (recomendado): console alternativo para R, com edição multilinha e rich syntax highlighting
- Pandoc: conversor universal de documentos, responsável por converter arquivos em R Markdown (.Rmd) para html. Você não precisou de instalar antes porque o instalador do RStudio já vem com uma versão do Pandoc incluído.
PRIMEIROS PASSOS
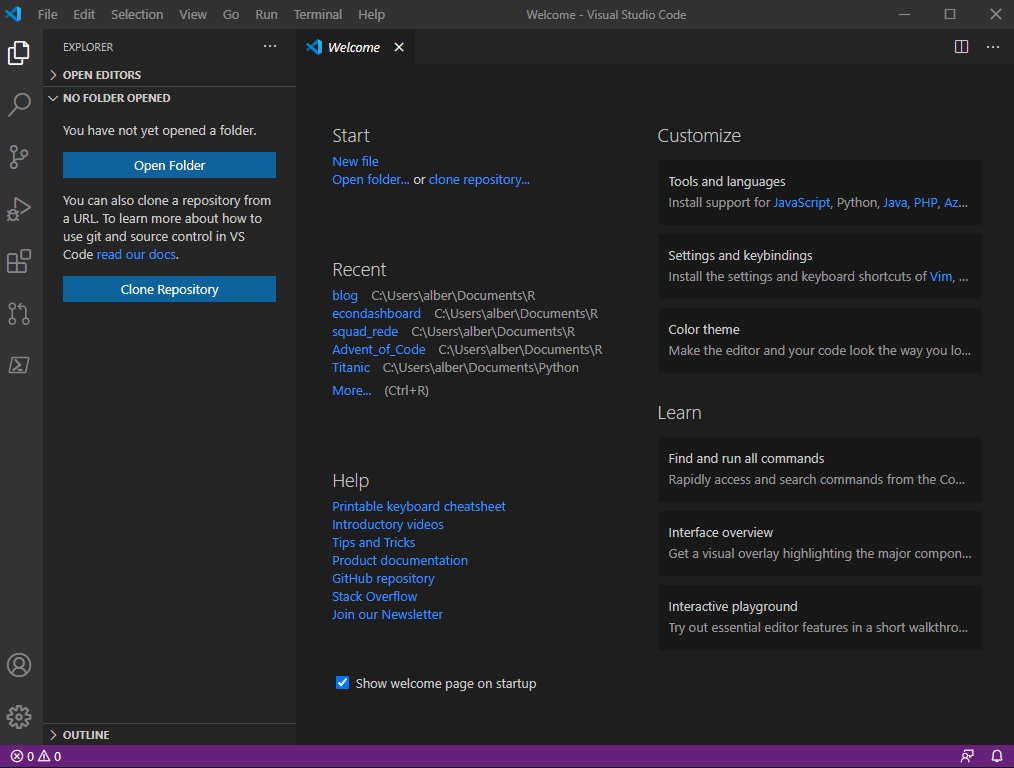
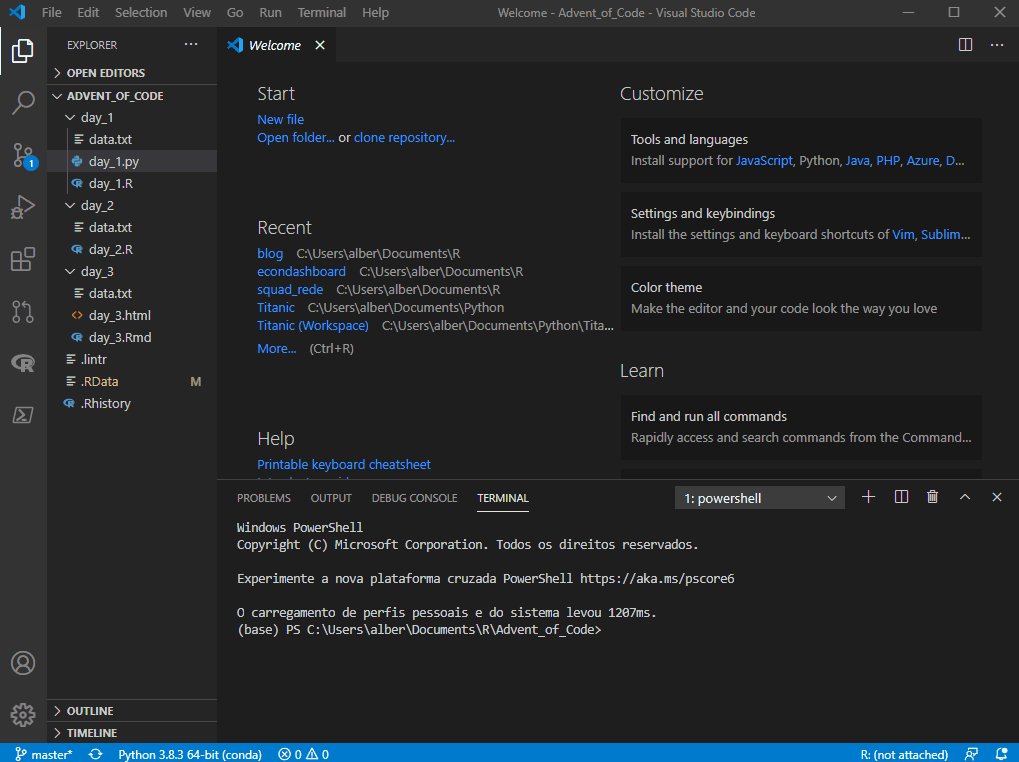
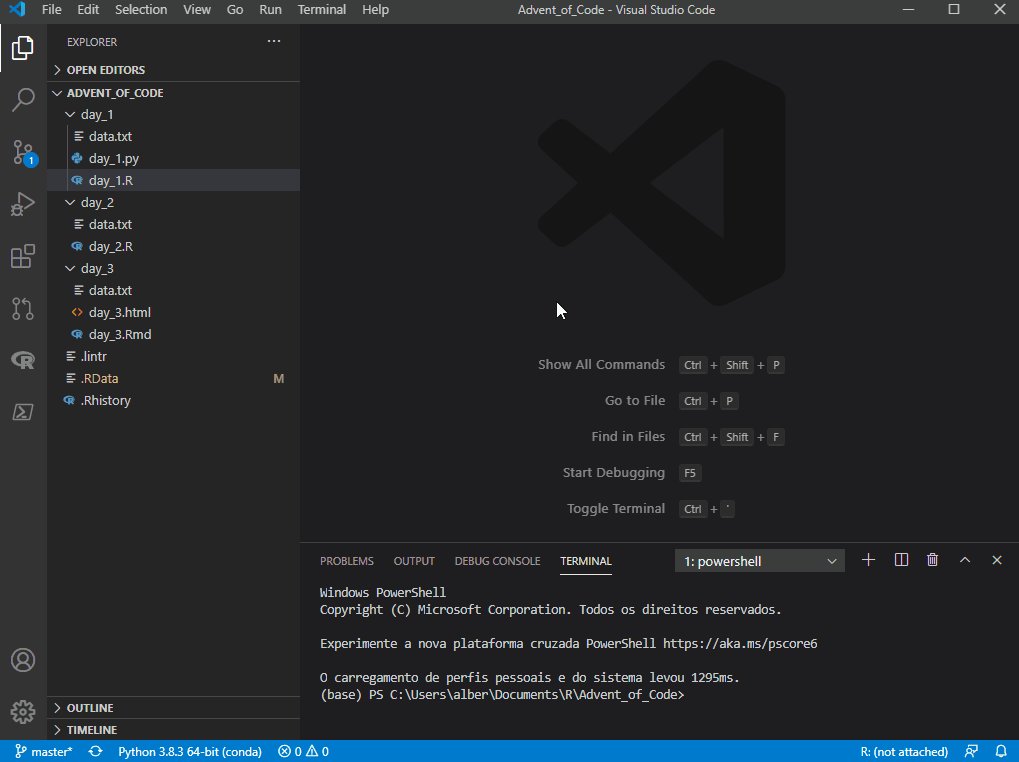
Com o VSCode instalado, você verá a tela de boas vindas, que se parece com isso:

tela de boas vindas
A primeira coisa a se notar é que o conceito de projeto do RStudio (.Rproj) não existe no VSCode. Você tem uma pasta e pronto, todos os caminhos relativos apontam para ela. Configurações específicas para a pasta podem ser definidas em um arquivo .json no diretório.
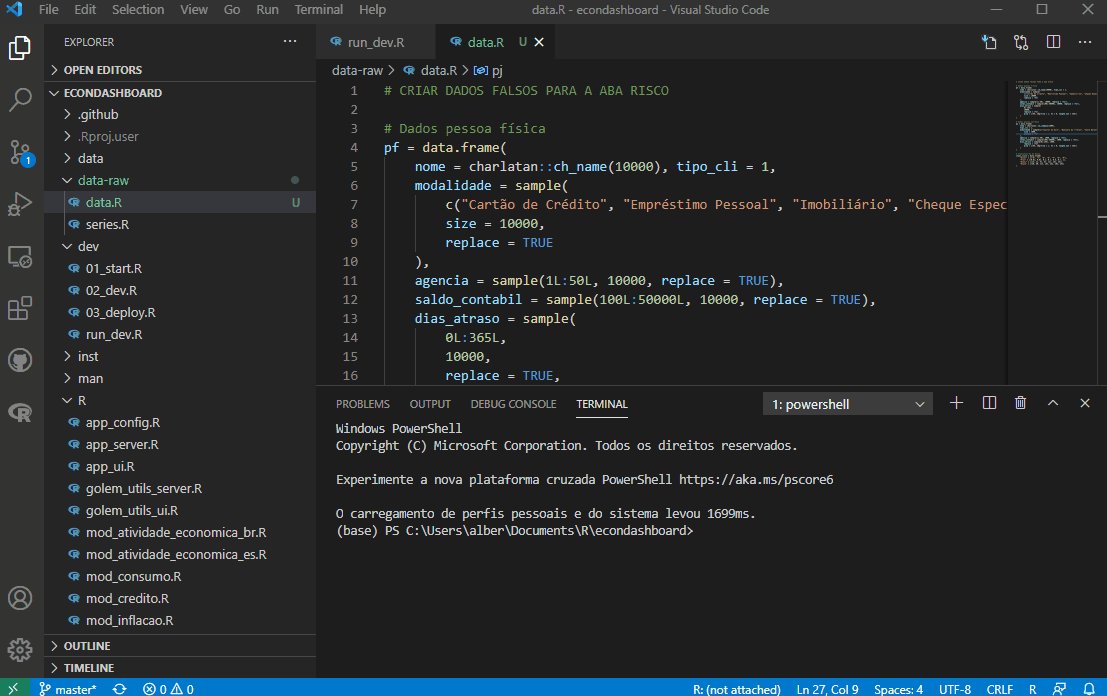
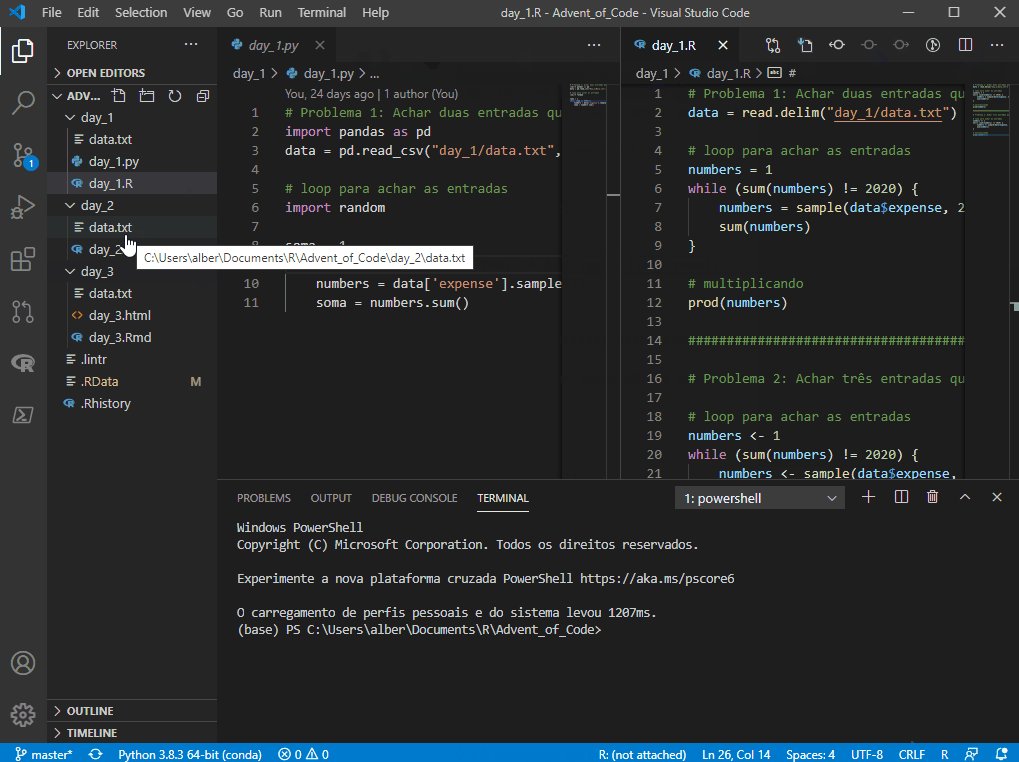
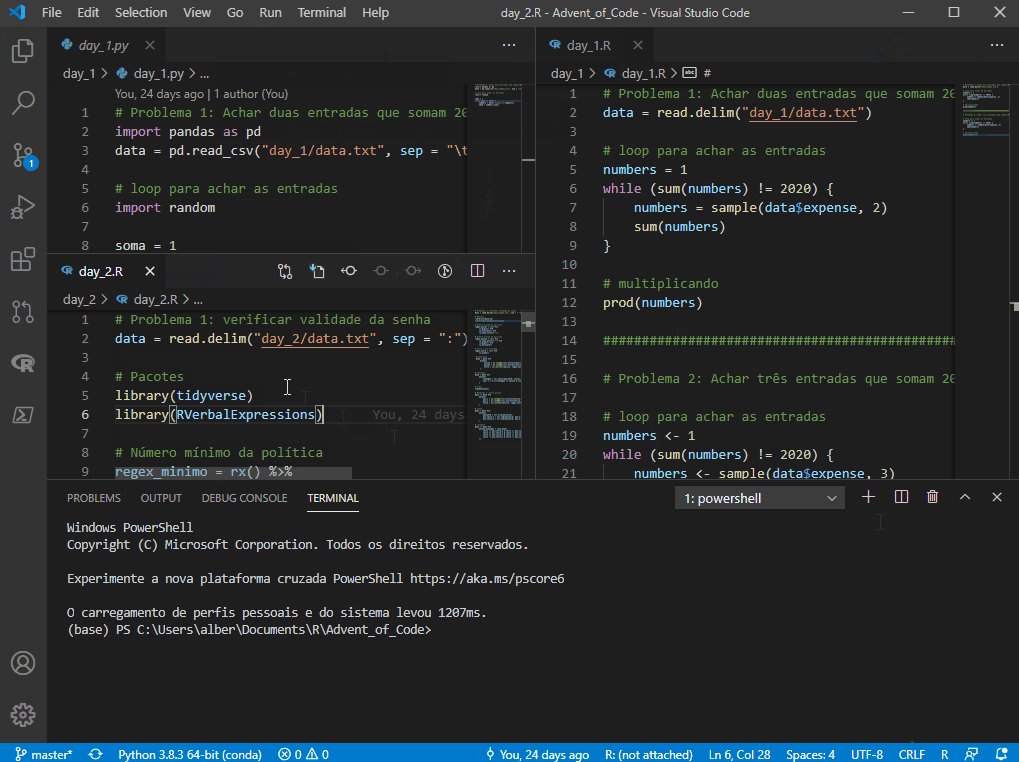
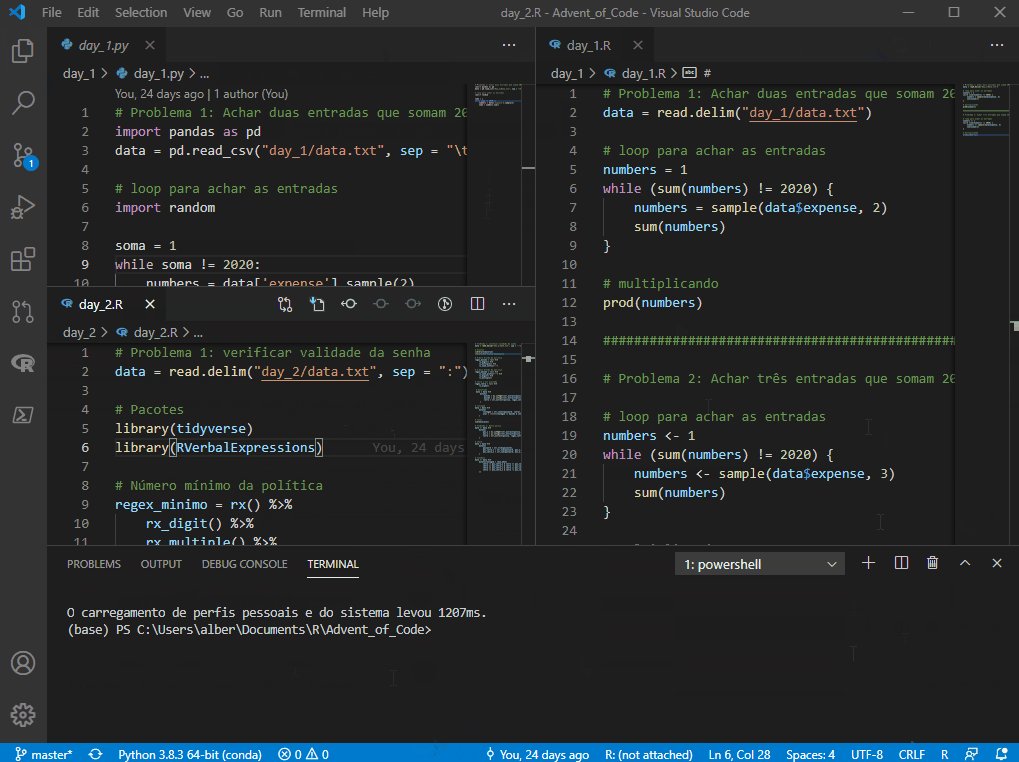
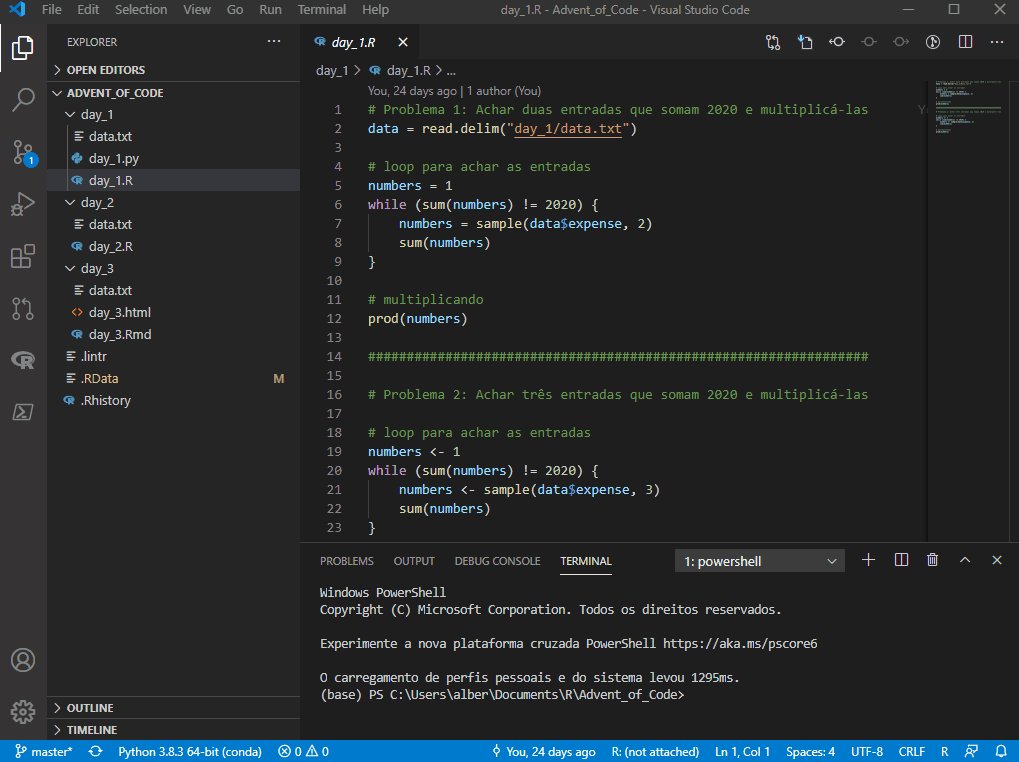
Na barra lateral, o explorer te dará a opção de abrir uma pasta (um projeto) ou clonar um repositório. Abrindo minha pasta do Advent of Code 2020, você verá meus diretórios e arquivos à esquerda. Há códigos em Python e em R. Posso abrí-los e organizá-los da forma que eu quiser. Os terminais ficam logo abaixo e também podem ser movidos para qualquer outra parte.

editor totalmente flexível
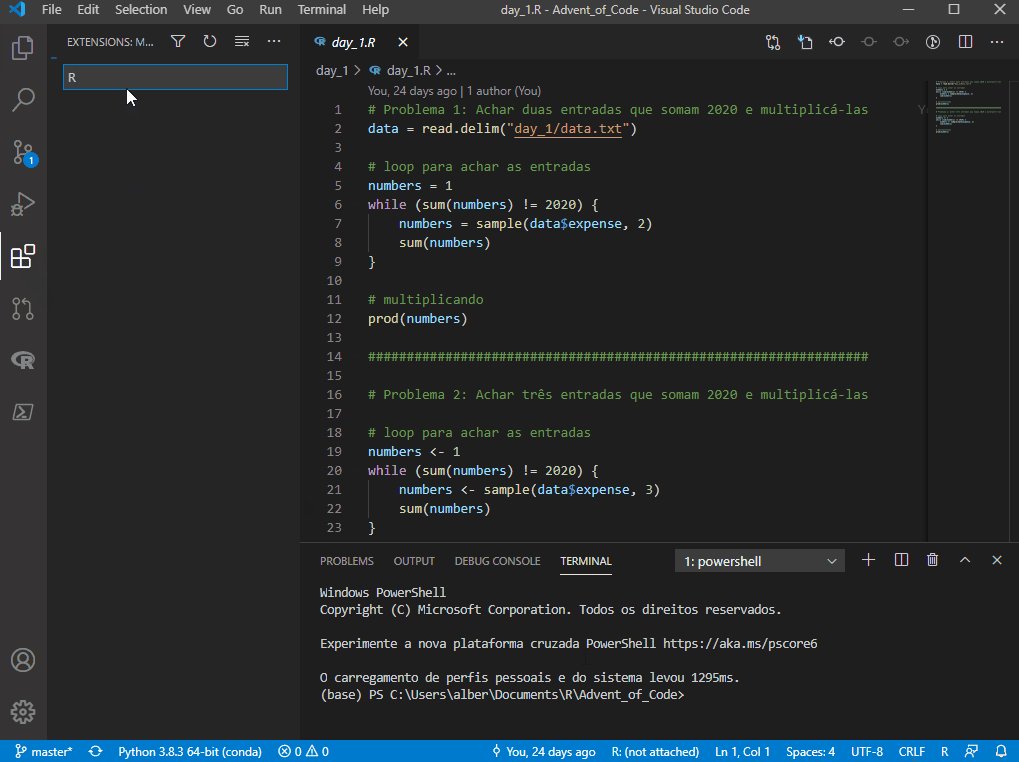
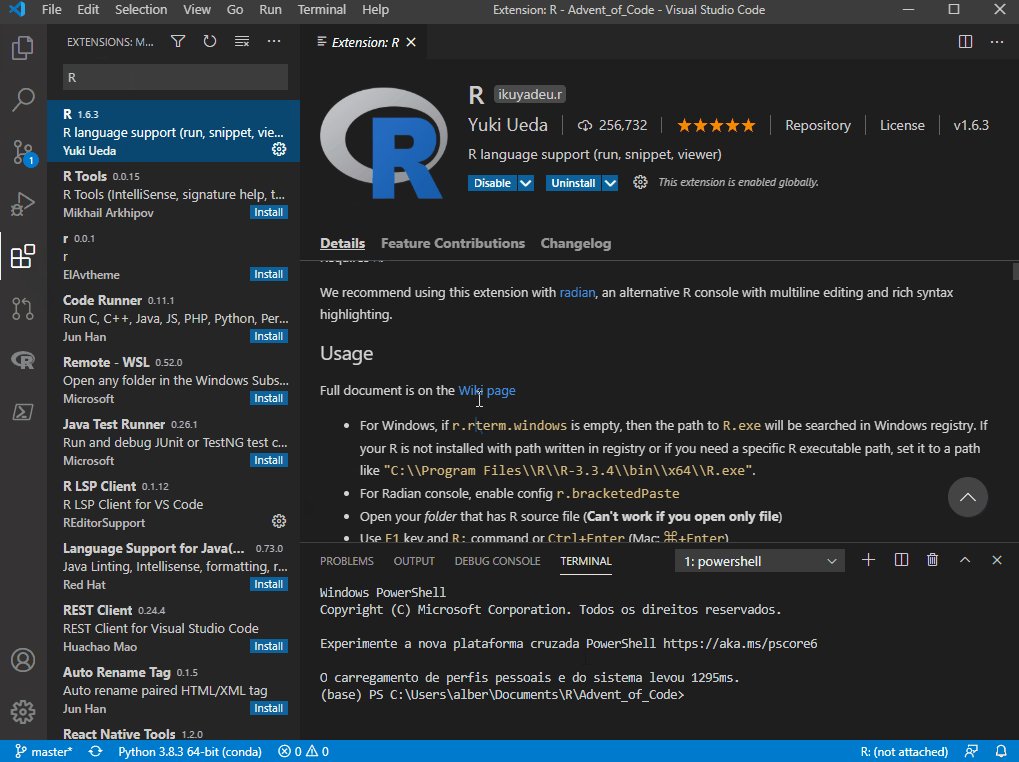
As extensões podem ser instaladas pelo menu à esquerda. O próprio VSCode irá recomendar a instalação de extensões quando você abrir algum tipo de arquivo que não tenha interpretador ou formatter instalado, por exemplo.

extensões da comunidade
Importante: não instale a extensão RTools junto com as extensões citadas acima, pois não são complementares e irá causar conflitos.
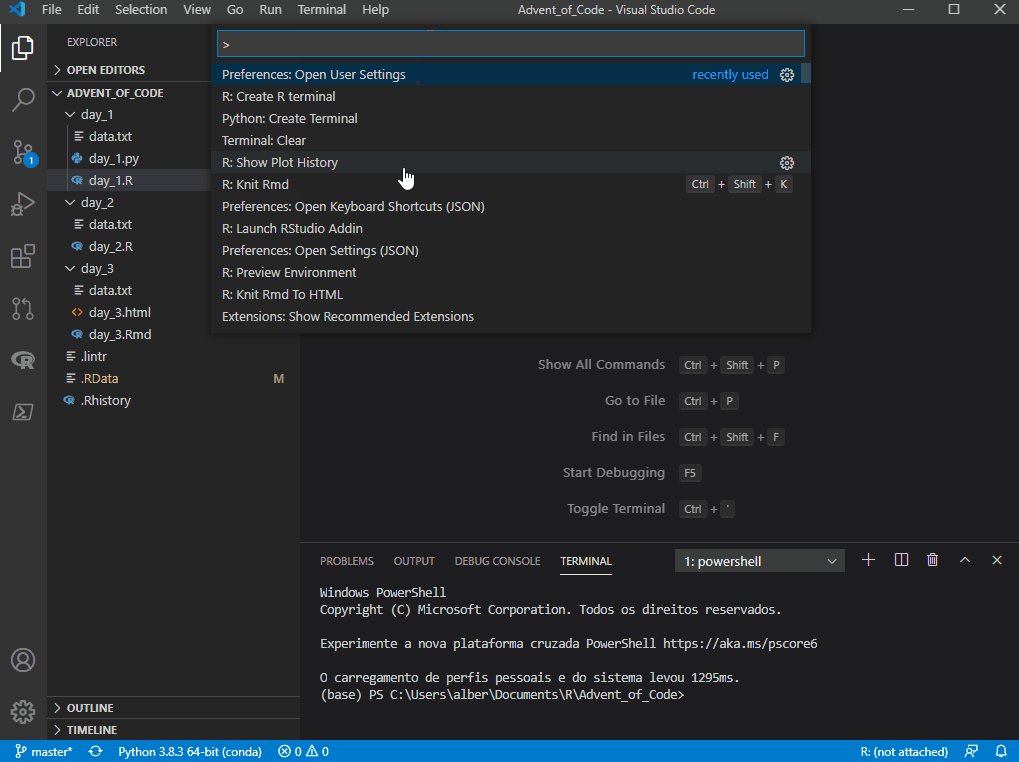
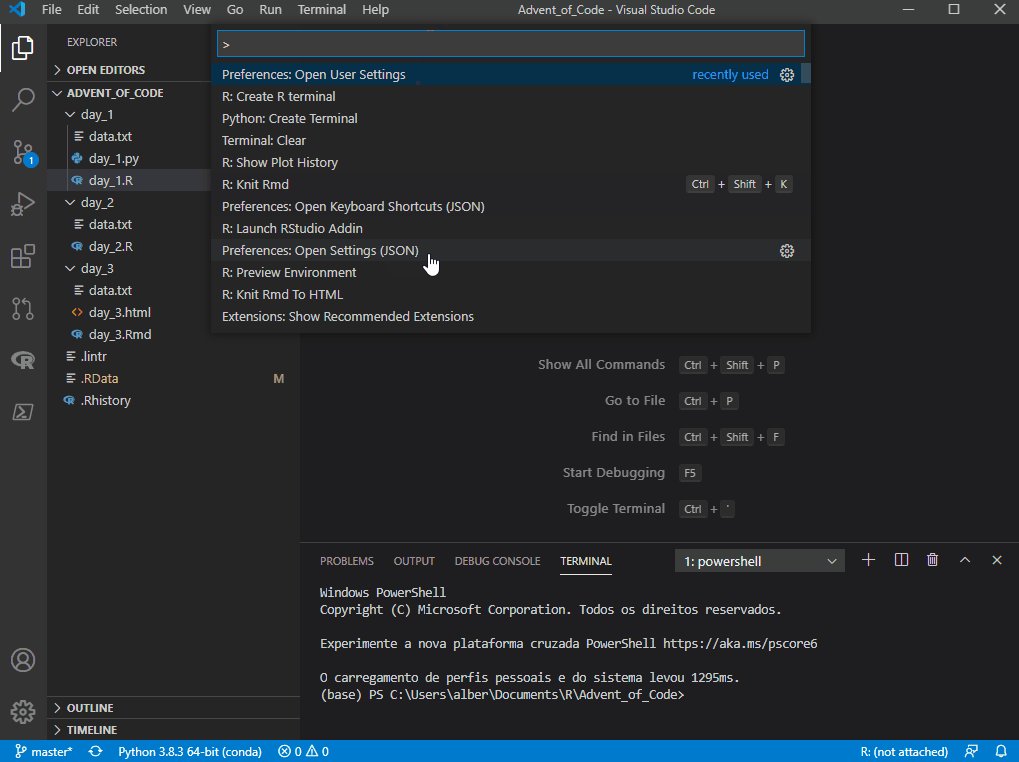
Com as extensões instaladas, vamos às configurações. Primeiro, abra a command palette com ctrl+shift+p. Através dela você poderá acessar diversos comandos e atalhos no VSCode, como:
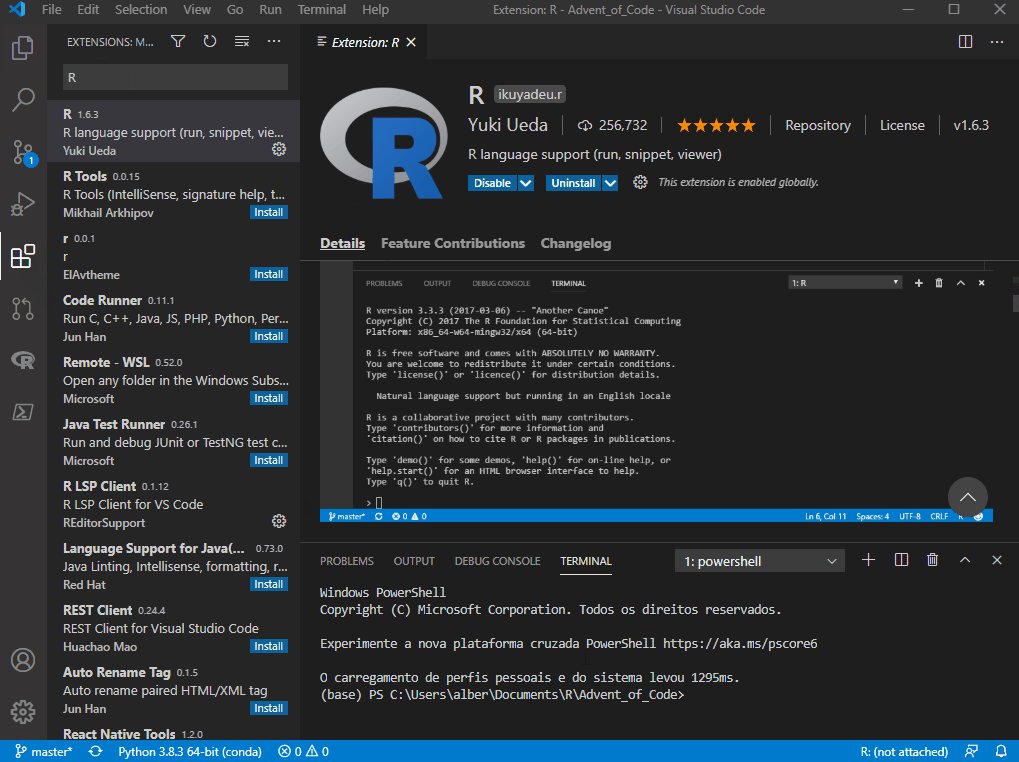
- criação de novo terminal (R, Python etc)
- lançar os RStudio addins
- compilar arquivos RMarkdown (knit .Rmd)
- acessar configurações e teclas de atalho
- instalar pacotes
- formatar arquivos e MUITOS outros
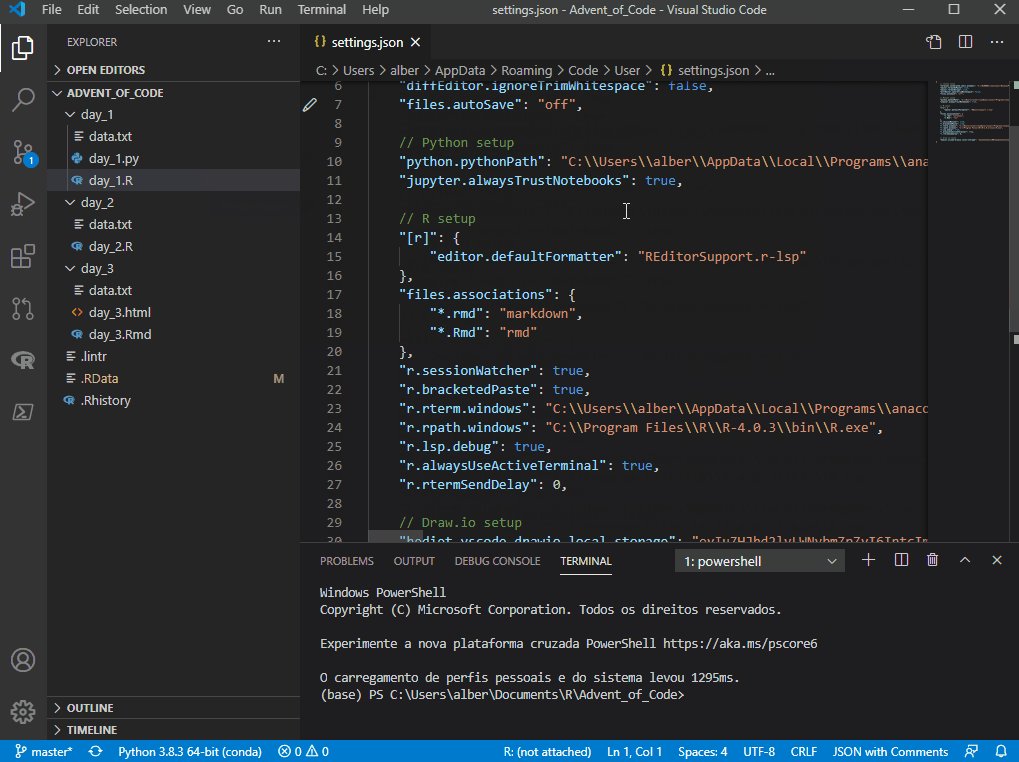
Acessando as configurações do VSCode, podemos configurar tanto o editor quanto suas extensões:

settings.json
Aqui estão as que utilizo atualmente. Altere conforme necessário e sua preferência.
1{
2 // VSCode setup
3 "terminal.integrated.shell.windows": "C:\WINDOWS\System32\WindowsPowerShell\v1.0\powershell.exe",
4 "editor.formatOnPaste": true, // recomendado
5 "editor.formatOnType": true, // recomendado
6 "diffEditor.ignoreTrimWhitespace": false,
7 "files.autoSave": "off",
8
9 // Python setup
10 "python.pythonPath": "C:\...\anaconda3\python.exe",
11 "jupyter.alwaysTrustNotebooks": true,
12
13 // R setup
14 "[r]": { // obrigatório
15 "editor.defaultFormatter": "REditorSupport.r-lsp"
16 },
17 "files.associations": { // obrigatório
18 "*.rmd": "markdown",
19 "*.Rmd": "rmd"
20 },
21 "r.sessionWatcher": true, // default
22 "r.bracketedPaste": true, // obrigatório
23 "r.rterm.windows": "C:\...\anaconda3\Scripts\radian.exe", // caso tenha instalado o Radian
24 "r.rpath.windows": "C:\...\R\R-4.0.3\bin\R.exe", // obrigatório
25 "r.lsp.debug": true, // obrigatório
26 "r.alwaysUseActiveTerminal": true, // obrigatório
27 "r.rtermSendDelay": 0,
28}Também são necessárias algumas configurações no .Rprofile:
1# opções
2options(
3 # permitir RStudio Addins no command pallet
4 vsc.rstudioapi = TRUE,
5 # gráficos interativos com o {httpgd}
6 vsc.use_httpgd = TRUE,
7 # alterar o schema de highlight no console Radian
8 radian.color_scheme = "native",
9 # adicionar code completion após $
10 languageserver.server_capabilities = list(
11 signatureHelpProvider = list(triggerCharacters = list("(", ",", "$")),
12 completionProvider = list(
13 resolveProvider = TRUE, triggerCharacters = list(".", ":", "$")
14 )
15 )
16)Importante: não instalar o {httpgd} ou deixar de incluir essa configuração no .Rprofile vai fazer com que seus gráficos sejam plotados numa janela com tamanho fixo, sem a possibilidade de manuipular o tamanho do plot interativamente.
POR FIM
E é isso! Tem ainda um monte de coisas para explorar mas já dá pra ter uma ideia do potencial da ferramenta. Pra quem fica empolgado com anúncio de rainbow parenthesis, eu acho que vale a pena fazer um teste :p
CITAÇÃO
Para citar esse post, use:
Alberson Miranda. abr. 6, 2021. "R em 2021 com o VSCode". https://datamares.netlify.app/post/r-vscode/.
Ou a entrada em BibTex:
@misc{datamares,
title = {R em 2021 com o VSCode},
author = {Alberson Miranda},
year = {2021},
url = {https://datamares.netlify.app/post/r-vscode/}
}
REFERÊNCIAS
agora integrado na extensão vscode-R.↩︎